Marketing Blog マーケティングブログ
alt属性とは?画像検索の対策とユーザーに優しいサイトづくり

Writer榊原 淳子
Director

こんにちは。
アライブ株式会社 デザインチームの榊原です。
私は4月にアライブに入社し、現在アシスタントディレクターとして働いています。
WEBディレクター職の仕事の一つにSEO対策があり、サイトリニューアルの際には欠かさず「alt属性」と呼ばれるものの記述を行なっています。
今回はその「alt属性」がもたらすメリットと記述の注意点についてお伝えしようと思います。
alt属性って何?
まず、「alt属性」について簡潔に説明します。
alt属性とは、画像が上手く読み込めないときにその代わりとして表示されるテキストのことを指します。 「代替案」の英訳「alternative」に由来するため、「代替テキスト」と呼ばれることもあります。

alt属性は下記のように記述します。
<img src=”画像のURL” alt=”画像の説明”>
この<>内の「alt=”画像の説明”」がalt属性と言われるものです。
では、alt属性を記述することで、具体的にどのようなメリットがあるのでしょうか。
alt属性を記述する2つのメリット
「alt属性の説明を聞いても、メリットがいまいち分からない…」という方もいるかもしれません。
しかし、alt属性は正しくキーワードを記述することで、画像検索で上記表示を狙えたり、ユーザーに優しいサイトづくりができるといったメリットが生まれます。
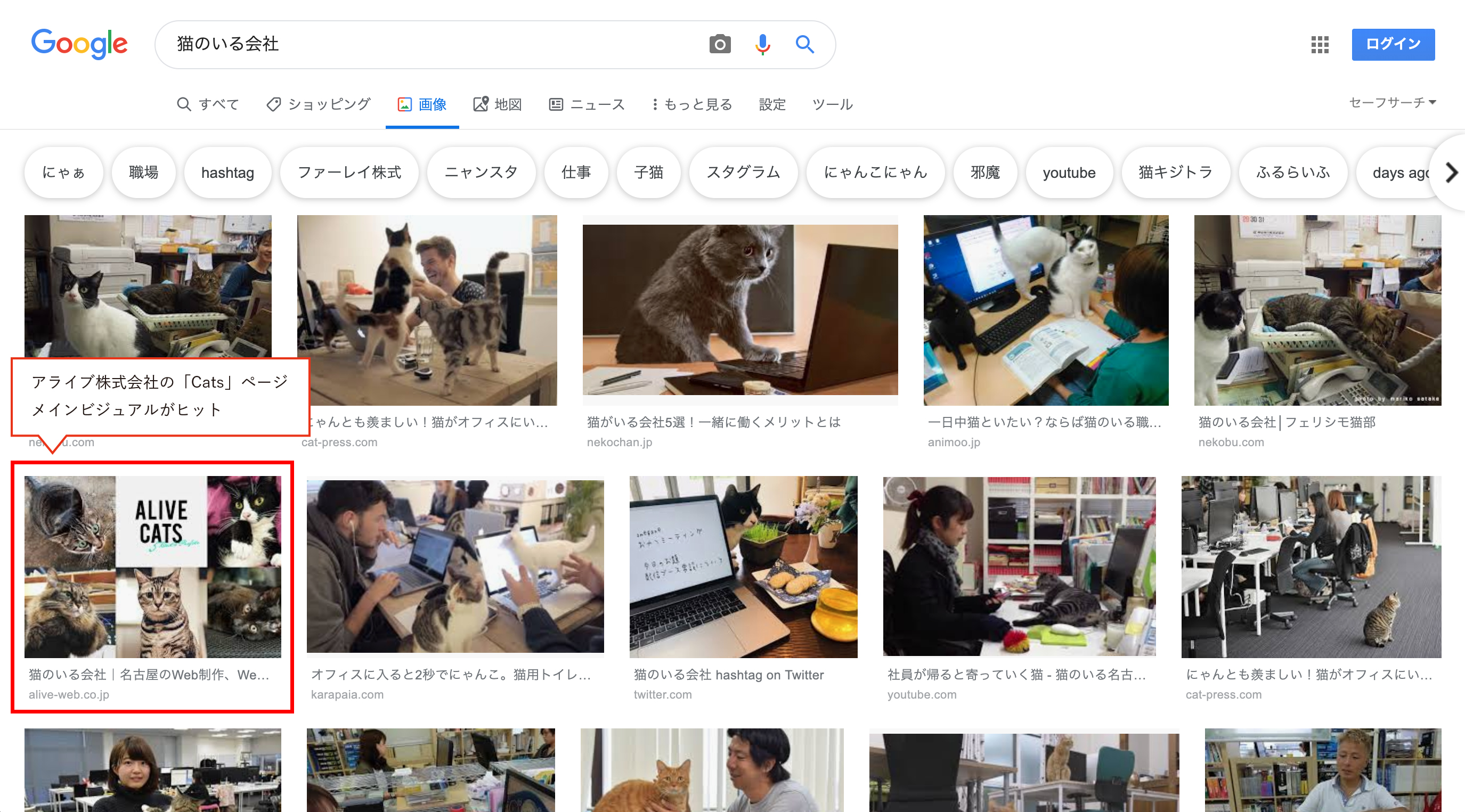
画像検索で上位表示を狙う
alt属性を記述するメリットの一つとして、alt属性を適切に記述することで検索エンジンが画像の内容を正確に認識し、画像検索で上位表示が狙えることが挙げられます。
alt属性を適切に記述することでサイトの掲載順位が急激に上がるわけではありませんが、画像検索においては有効と言えます。
みなさんは、流行りのファッションや食べ物・飲み物、オシャレな住宅などを調べるときに画像検索を利用することはありませんか?
「ファッション系」「飲食系」「住宅系」のサイトやECサイトは画像による商品訴求が重要なため、商品を画像検索で上位表示させることでサイトの閲覧数をUPすることができます。
また、上記のサイト以外でも、画像メインのSNS「Instagram」の普及で画像による商品訴求が主流となった今、以前よりも画像検索からの流入の可能性が考えられます。

ユーザーに優しいサイトづくり
二つ目のメリットは、通信環境の悪いところでWEBサイトを閲覧する時と、音声読み上げ機能(視覚サポート)を使う時に役立つことです。
はじめにも少し触れましたが、通信環境が悪いとWEB上の画像が表示できないため、その代わりとしてalt属性が表示されます。
alt属性が記述されていないと、表示できない画像の内容がユーザーに伝わらず、画像にリンクを設定している場合は、ユーザーをリンク先のページに誘導することが難しくなります。
また、視覚障害を持った方や視力が低下してしまった高齢者の方がWEBサイトを閲覧する際、音声読み上げ機能を用いて少しでも不自由なくサイトを閲覧できるように、alt属性を正しく簡潔に記述する必要があります。
alt属性を記述する際に気をつける4つの注意点
alt属性を記述するメリットを紹介しましたが、誤った記述、過剰な記述をしてしまうと、狙ったキーワードで表示されなかったり、検索エンジンからスパム扱いされてペナルティを受ける可能性があります。
では、上記のようなことを避けるために、alt属性を記述する際に気をつけるべき点を4つ紹介します。
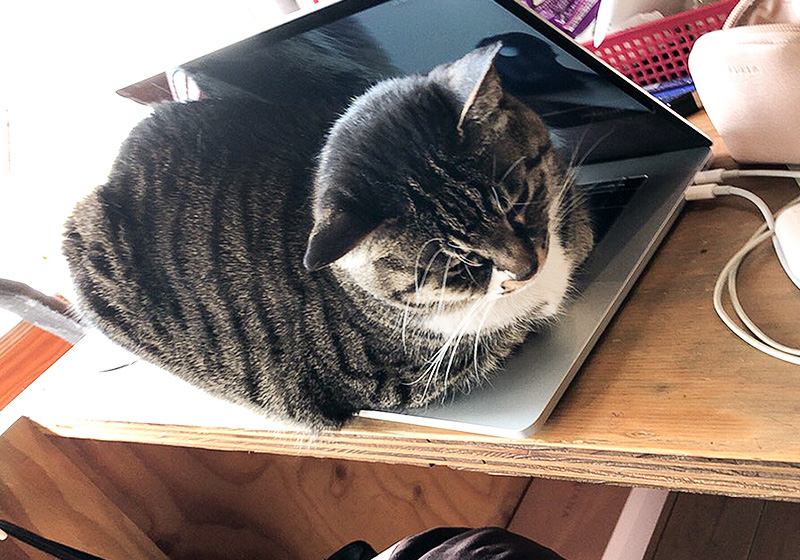
簡潔で正しい画像の説明を心がける
検索エンジン、ユーザーの両方から画像を正しく認識してもらうために、簡潔で正しい画像の説明を記述しましょう。

例えば、上の画像の場合、alt属性は「ノートパソコンに挟まれる猫」と記述します。
回りくどい記述にすると、検索エンジンが誤って認識したり、ユーザーが勘違いしてしまう可能性があります。
キーワードを無闇に詰め込まない
検索でヒットしてほしいキーワードを記述することはもちろん大事です。
しかし、「いろんなキーワードでヒットさせたいから」と思って無闇にキーワードを詰め込むと、検索エンジンがスパム行為と認識され、ペナルティを受ける恐れがあります。
なるべくキーワードを絞って、シンプルな記述を心がけましょう。
テキスト画像はそのまま記述
テキストを画像化して使っている場合は、そのテキストをalt属性に記述しましょう。
なお、テキストが長すぎるものは、要約してキーワードを絞ったものを記述することをオススメします。
装飾画像はalt属性を空にしておく
背景やラインマーカーなどの装飾画像はコンテンツとして特に意味を持たないため、alt属性は空の状態にしておきます。
※<alt=”画像の説明”>自体を消すのではなく、<img src=”画像のURL” alt=””>にしてください。
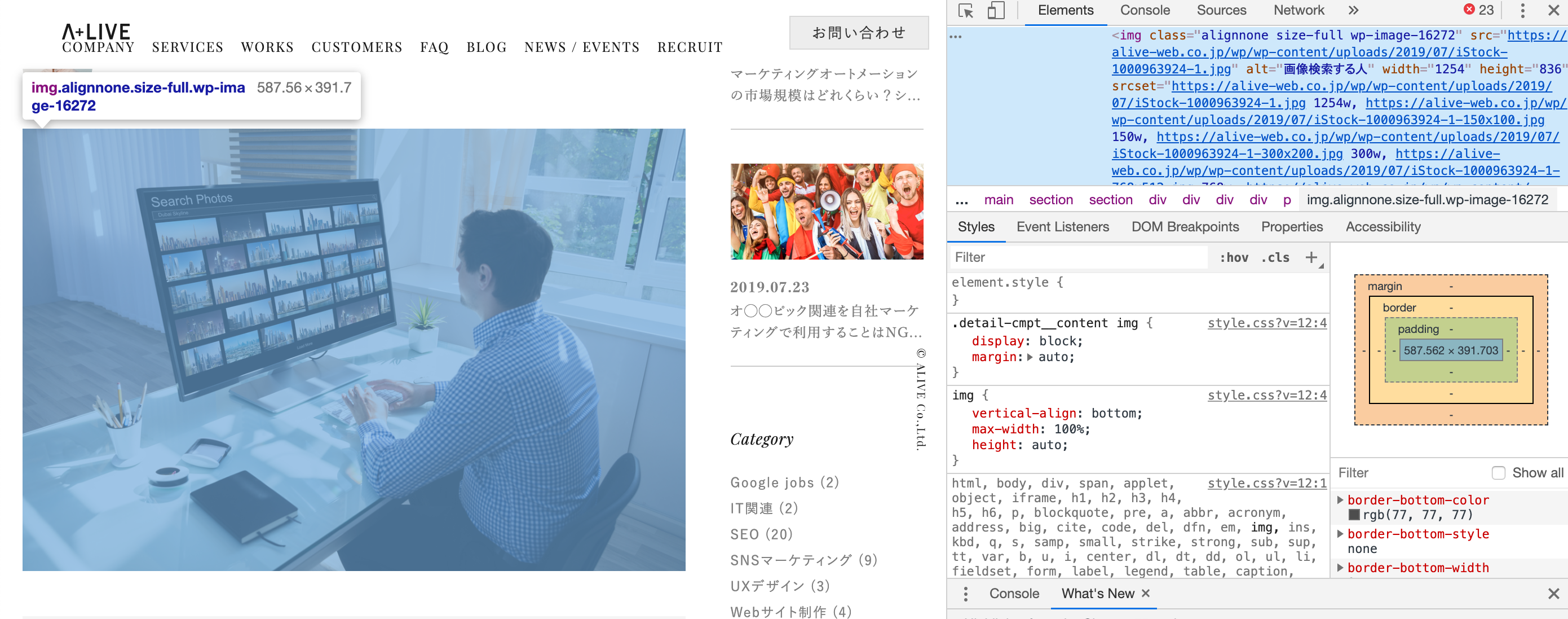
alt属性をチェックするChrome拡張機能
alt属性を記述したら、正しく反映されているかチェックする必要があります。
そこで役立つのが、Chromeの拡張機能「Alt&Meta viewer」という無料ツールです。
このツールを使うと表示ページ内にあるalt属性が一気に閲覧でき、alt属性が記述されていない画像の数も表示してくれます。
また、alt属性の他にも、title属性もチェックすることができる優秀な拡張機能です。
まとめ
近年、alt属性はSEOにはあまり直接影響しないと言われていますが、画像検索の対策やユーザーへの配慮として、記述するメリットは充分にあります。
しかし、alt属性を適切に記述していなかったり、記述自体していないWEBサイトは未だに多く見られます。
地味な作業ではありますが、alt属性の記述によってサイト閲覧数UPも見込めるので、閲覧数が伸び悩んでいる方、画像検索で上位表示を狙いたい方は、ぜひ今回の内容を参考に実践してみてください!
弊社では、alt属性の記述を含めた内部SEO対策のサポートを行っております。
もし興味を持って頂き、もっとたくさん知りたいという方はお気軽にご相談ください。
大学・大学院では、さまざまなメディアを用いた芸術表現を学びながら作品制作を行なう。自主的な展覧会や卒業制作などでディレクションや広報を担当した際、集客のための戦略を練ることに楽しさを感じるようになり、マーケティング×デザインを強みとするアライブへの入社を決意。クライアントに寄り添えるようなディレクターになるため、日々奮闘中。