Marketing Blog マーケティングブログ
「構成案の確認」「デザインの確認」って何を確認すればいいの?

Writer萩原 麻衣
Designer / Project Manager

こんにちは!デザイナーの萩原です。
WEB制作の過程において、
「構成案の確認をお願いします」
「デザイン作成したのでご確認をお願いします」
と制作サイドからお客様にお願いする過程が必ずあります。
特にWEB制作が初めてのお客様にとっては、
「デザイン確認しないといけないのはわかるけど、一体何を確認すればいいの?」と思われることもあるかと思います。
この2つの確認は制作において非常に重要な通過点となります!
今回はこの2つをお客様側で確認していただく際、何を確認すればいいかについてご説明させていただきます。
構成案は設計図!基礎となる形を固めるための確認
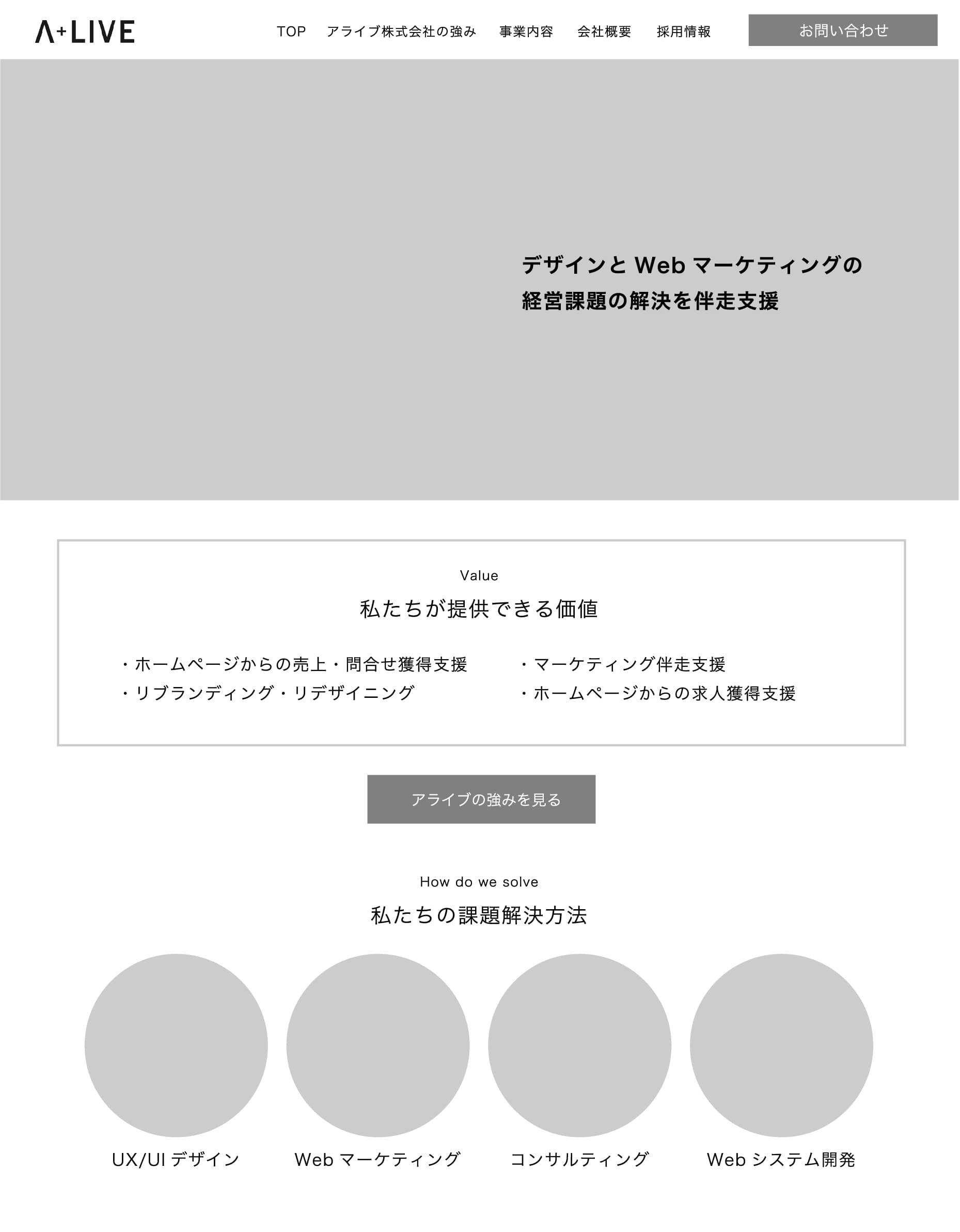
多くの場合構成案=ワイヤーフレームとしてご提出するのはグレースケールでWEBっぽく作られた画像です。
こんな感じ。

【想像されるお客様側の気持ち】
- グレーだしデザインされてないし、どう見たらいいかわからない!
- 色がないから全然想像ができないなあ。
- 仮のテキストも仮の画像もあるからどこをチェックしたらいいのかわからない。
想像しにくい、というのも無理はありません。
なのでまだ想像はしなくて大丈夫です!
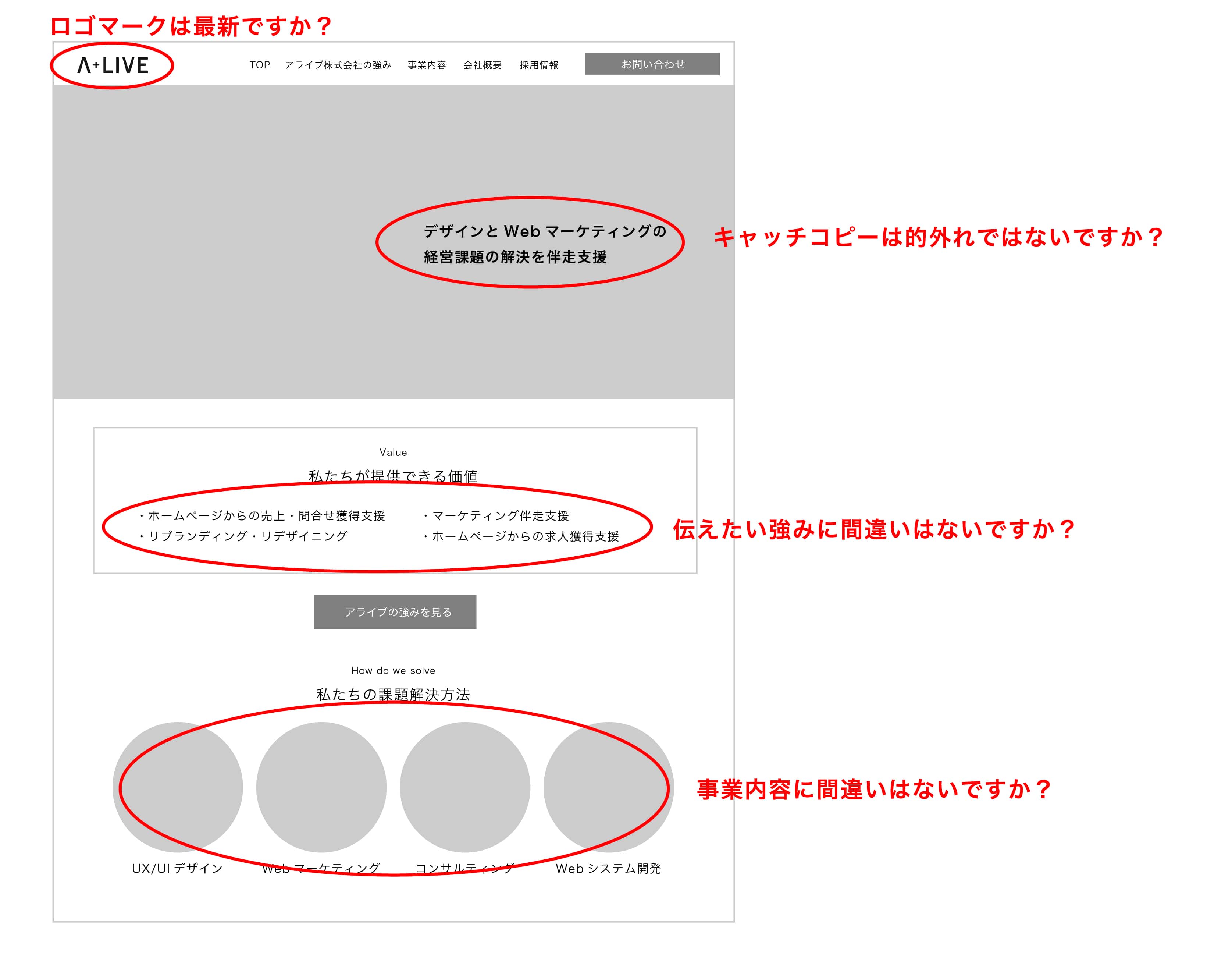
結論から申し上げると、私たちがお客様にチェックしていただきたいポイントは大きく2つです。
- そのページに入れる内容は足りていますか?入れたいと思っていたのに入っていない内容はありませんか?
- WEBサイトで伝えたいことが伝わる形になっていますか?
この2つのポイントを少し具体的に見ていくとこんな感じです。

上記はTOPページの例ですが、
下層ページだとたとえばお客様の会社の「強み」を伝えたいページの場合、
・6つ伝えたいことがあるのに5つしか入っていない!
・2つ目の強みはもっと膨らませて表現したい
・ユーザーにわかりやすく説明するために違う表現で伝えたい
など
ブログ記事やイベント申し込みページの場合、
・ブログを書いたスタッフの名前を載せたい
・そのイベントと似たイベントを見せたいからその導線もほしい
など
こういうご要望に対して修正したり別案を練ったりする作業が構成案確認の肝です!
ご要望は遠慮なくこの段階でぶつけてください。
グレーの構成案もWEBっぽくレイアウトしているのでデザインとして見てしまいたくなりますが「見た目」はほぼ確認しなくて大丈夫です。ここは次のデザイン確認のステップでじっくりご確認ください!
デザイン案はできあがったWEBサイトだと思ってご確認を!
構成案が無事固まったら、私たちデザイナーがデザインをしていきます。
全ページあるいは数ページに分けて、まだWEBサイトとして動きませんが画像としてご確認をお願いする段階です。
デザイナーからのお願いです。
デザインはさらっと見ないで、じっくりとご確認をお願いします!
お忙しいとは思いますが、このまま動くWEBサイトになると思ってご確認いただきたいです。
何度かブログでお伝えしておりますが、コーディング後の修正は大変なのです…。
以下にチェックポイントをお伝えします。

WEBサイトとして動いてないとなかなかイメージがつきづらい…
ということもあるかと思います。
最近ではそれぞれのページを画像ではなく、実際に WEBを触っているかのように確認できるツールもありますのでそういった場合はご相談ください!
ちゃんとチェックしたけど納品前に変更点が出てきてしまった…
じっくりチェックしていただいても、どうしても最後に修正点が出てきてしまう場合があります。
基本的にコーディング後にすぐ対応できる修正は以下となります。
- 写真の差し替え
- テキストの差し替え
- 一部コンテンツの非表示
上記以外はお時間がかかったり、場合によっては費用内での対応が難しい場合があります。
どこをチェックしたらいいかわからない、何が正解かわからない!
そういう場合は「よくわかんないけどこれでもういいです!進めてください!」ってなってしまう前にぜひご相談ください。焦らずじっくり一緒に制作を進めていきましょう!
学生時代は舞台美術を専攻し、テレビや映画の美術セットの制作に携わる。学内・学外を通して空間的なデザインをしている中で平面的なグラフィックやWebのデザインにも興味を持ち、就職活動中にアライブに出会い入社。これまでに自分が学んできたものをWebに活かし新しいデザインを生み出したい。