
「社員に喜ばれる!」アライブの取り組み事例をご紹介
Marketing Blog マーケティングブログ

Writer岡田 悠里
UX Designer / Project Manager

WebデザインをやったことがないDTPデザイナーの方、同じ「デザイン」だから、大丈夫と思ってはいませんか?
残念ですが、WebとDTPは別物です。
Webの知識がないデザイナーが作ったデザインは、残念なことになってしまいがち。
さらに、デザイン上で完成したら終わりではなく、その後コーディング作業が入ります。
コーディングの知識がないデザイナーがデザインしてしまうと、コーダーから悲鳴が上がることも。
ということで、一体DTPとWebは何が違うのか、どこを気をつけたらいいか、簡単に説明をしていきたいと思います。

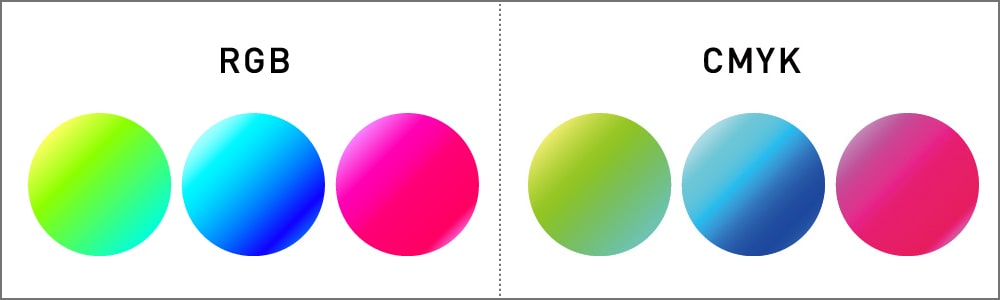
DTPデザインを行う時、カラーモードはCMYKが基本です。
Webの場合は、RGBが基本となります。まずここを確認しましょう。
CMYKは色の三原色。RGBは光の三原色で表現され、RGBの方が鮮やかな色合いを表現しやすいです。
RGBの色を無理やり印刷物で表現しようとすると、彩度が落ちてしまい、くすんだ色になることが多いです。

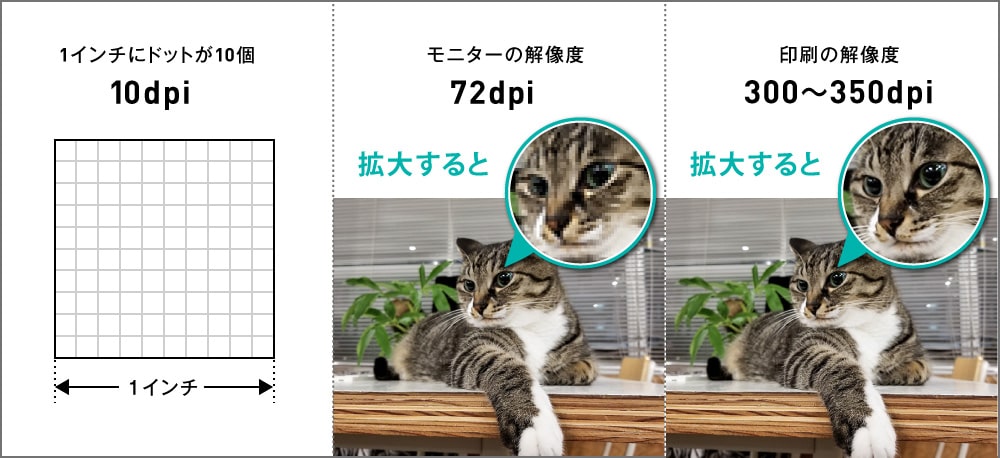
DTPの場合、基本的に画面解像度は300〜350dpi/ppiに設定すると思います。
Webの場合は、拡大縮小することはなく、原寸サイズで表現されるため、モニターの解像度である72dpiに設定してください。

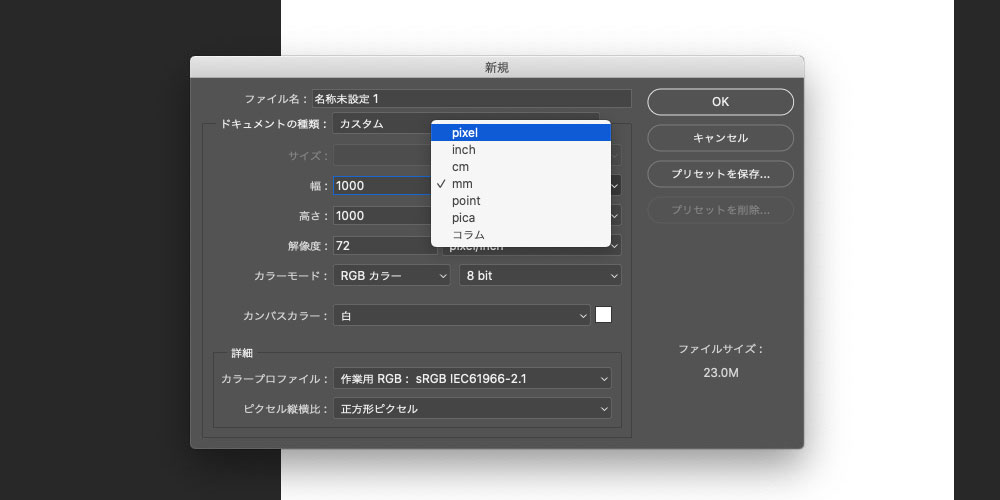
DTPのデザインの場合、基本的に単位はmmで設定していると思います。
Webの場合はmmではなくpxです。まずはこれに変更しましょう。
DTPの場合、フォントサイズが8.65ptでも、線の太さが0.25pxでも、問題はありません。
しかし、Webでは問題なのです。
なぜなら、モニターには0.5pxを表示する方法がありません。
基本的に小数点で指定された線や画像はぼやけてしまいます。
コーディング上でも小数点を設定する方法はなく、各ブラウザによって、数値が繰り上がりになったり、切り捨てになることも。
見た目も悪くなり、数値を指定するコーダーも迷ってしまうため、Webデザインをする時は、数値を基本的に整数にするようにしましょう。

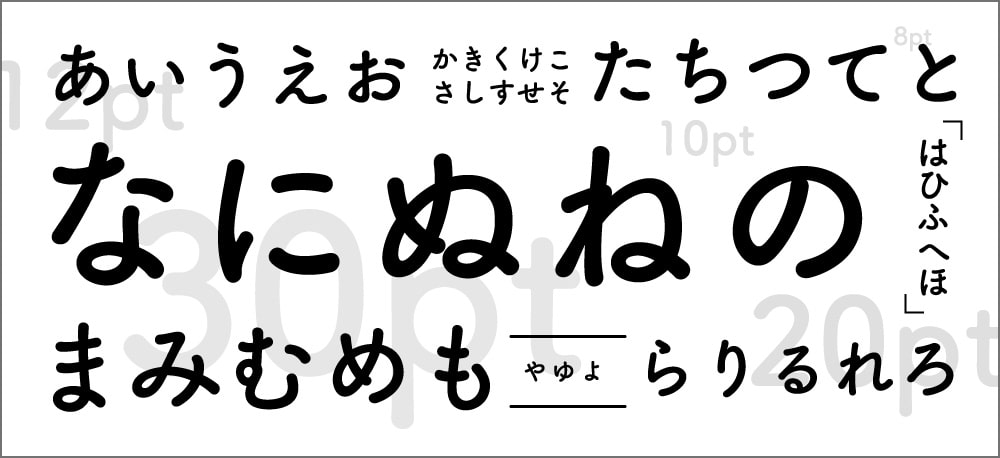
DTPデザインの場合、基本的な文字サイズが10〜8pt程度、最小サイズは5ptくらいというのか感覚的にあるんじゃないかなと思います。
しかしWebの場合、8ptは非常に小さいサイズとなります。
どのくらい小さいかというとこのくらい小さいです。(読みにくい!)
さらに5ptはこんな感じ。がんばらないと読めない,,,!
ではいくつに設定したらいいでしょうか?
文字サイズは時代によって変化していきますが、最近は16pt〜14ptを見かけることが多いと感じます。最小で10pt程度でしょうか。
昔はページの横幅が小さかったため12ptくらいが普通でしたが、モニターの大きさが変わるにつれ、文字も大きくなる傾向にあります。
また、スマホの文字の大きさも大切です。
スマホのデータを2倍サイズで作る場合は、フォントサイズも2倍にしてください。
読みにくくても読めるからいいや、ではなく、ユーザーが読んだときに読みやすい気持ちの良い文字サイズを選ぶように心がけましょう。

新人のデザイナーのデザインをチェックするときに、ほぼ必ず伝える言葉があります。
「100%で確認してください」
これはどういうことかというと、150%くらい拡大したり、逆に60%くらいに縮小をしてデザインをしていても、100%にしたら、文字が大きすぎたり、デザインが荒く感じることがあるからです。
(ツールによっては100%では実際の画面サイズではない場合があるので注意)
DTPのデザインの時に、実際に印刷して実物を確認するように、Webデザインの時は、実際に表示されるサイズでデザインを確認をしましょう。
以上で前編は終了です。
今回は基礎的な設定を説明しましたが、1つずつしっかりと確認をしていけば、決して難しくはありません!
次回の後編では、もう少し踏み込んで、気をつけるポイントについて書いていきたいと思います。
▼後編はこちら
DTPデザイナーが陥りがちな残念なWebデザイン(後編)
専門学校でWebデザイナーになるために勉強をしている中、アライブへ会社見学として訪問。そこで三輪社長の「代理店を通さず、クライアントと直接やりとりし、成果を出すことを目的にデザインを行う」というお話に感銘を受け、半年ほどアルバイトとして働いた後、2013年に入社。工務店や音楽教室、工業系や美容業界など数々のプロジェクトに関わる。見た目はもちろんのこと、ユーザー目線で使いやすいサイト、結果が出やすい工夫が施されたデザインを行うように心がけている。
