
アライブが自社販促でリスティング広告を止めた理由
Marketing Blog マーケティングブログ

Writer玉城 奈津美
Designer

バナーデザインで多く使われているレイアウトをまとめました。
デザインで迷ったときや、ノンデザイナーの方にも参考になるように、
実際にそのレイアウトを使ってデザインされたバナーもご紹介します。
それぞれの使ったイメージや、なぜこのレイアウトが良いのか、
使われているのかなどの解説もいたします。
※ネーミングは正式なものではありません。
まずは前編で5選ご紹介。
前編は、主に初心者でも真似しやすいレイアウトをご紹介します。

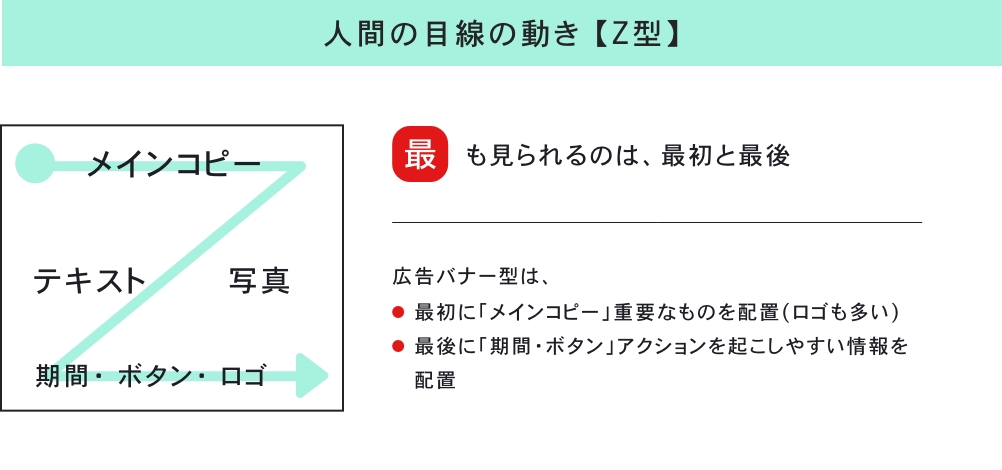
広告バナーのレイアウトで、もっとも多く使われていると言われている形です。
このレイアウトにコンテンツを当てはめるだけで、
まとまりの良いバナーができるので、ノンデザイナーの方にもおすすめです。
また、情報が多い場合にもぴったりです。

広告バナー型は、人間の視線の動き「Z型」にもっとも合っているので、
情報が見やすく・分かりやすいレイアウトになっています。
最も見られるのは最初と最後なので、見てほしいキャッチコピーやロゴ、アクションを促すような情報が配置されています。人間の視線については、別記事でも解説しております。
できてる?基本のデザイン道場〜レイアウト編〜 「視線を意識して情報を配置しよう」
実際にこのレイアウトで作られたバナーの画像です。
大手企業のバナーでも王道のレイアウトでデザインされています。
左に写真が配置されているデザインもありますが、
この場合は写真を見せたいという意図で作られているでしょう。

画像引用元「Banner Matome」「BANNER LIBRARY」

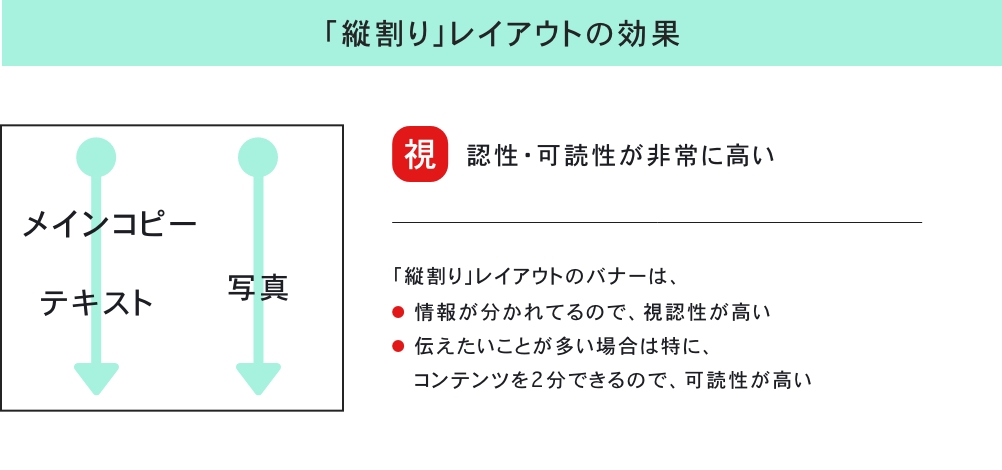
情報を右と左に分けて配置するレイアウトです。
以前は、左に写真、右にテキストのレイアウトが定法と言われていましたが、
体感としては今はその型にハマっていないのかなと感じます。
写真とテキストで分けたり、2つのコンテンツを左右に置く使い方があります。

「縦割り」レイアウトの場合、情報がキレイに分割されているので、視認性・可読性が高いのがいいところです。
人物や商品の写真は特に、このレイアウトが優れています。
比較する場合やコンテンツが2つある場合は、左右に置くレイアウトが効果的です。
実際にこのレイアウトで作られたバナーの画像です。
写真とテキストで分けているタイプと、2つでコンテンツで分けてる2タイプを参考にピックアップしました。

画像引用元「Banner Matome」「BANNER LIBRARY」

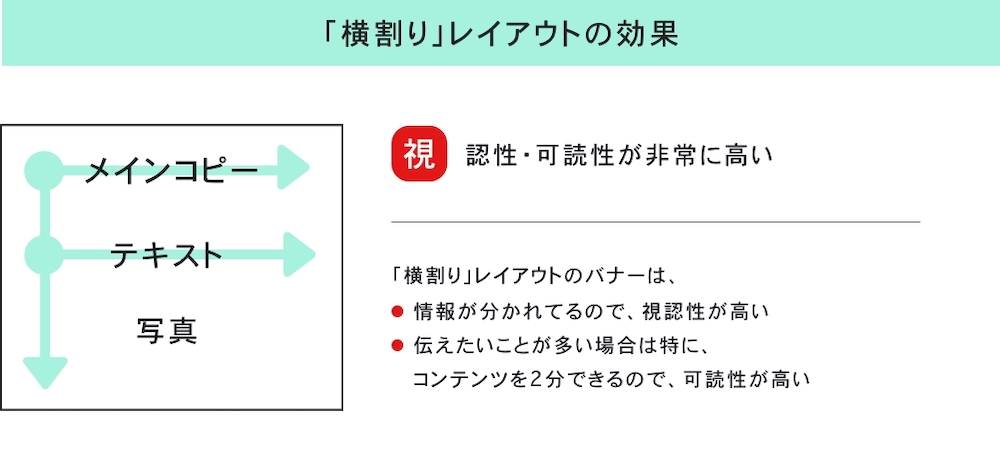
情報を上と下に分けて配置するレイアウトです。
上に写真、下にテキストのパターンが多く使われています。
その他にもコンテンツを3つに分けて、キャッチフレーズ・写真・テキストでまとめると情報がスッと入ってきやすいバナーになります。

「縦割り」レイアウトは、人間の視線の動き「F型」にもっとも合っているので、
情報が見やすく・分かりやすいレイアウトになっています。
最も見られるのは最初なので見てほしいのはキャッチコピーなのかビジュアルかで、
どちらを先に配置するかを決めることができます。
またコンテンツを2分する使い方は、比較や情報量の多い場合にも相性が良いレイアウトです。
テキストと写真を上下で分けているパターン、
コンテンツを2分しているパターンを取り入れた参考バナーになります。

画像引用元「Banner Matome」「BANNER LIBRARY」

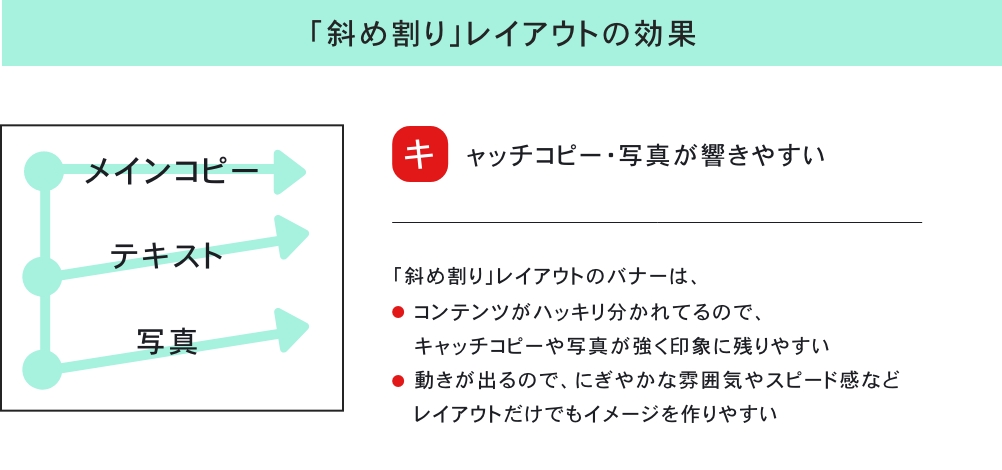
基本的には「縦割り」「横割り」と同じように分けていて、さらにコンテンツを斜めにしたレイアウトです。
斜めにすると動きが出るので、躍動感やスタイリッシュ・元気な印象を与えることができます。
文字だけ・背景だけを斜めにしても、その効果は発揮されます。

「斜め割り」レイアウトは、斜めにした文字や背景などに沿って視線が動くので、
意図的に誘導したり、目線の先に見せたい情報を置くなどと効果的に使えます。
またコンテンツをハッキリと分ければ、キャッチコピーや写真を印象付けることができます。
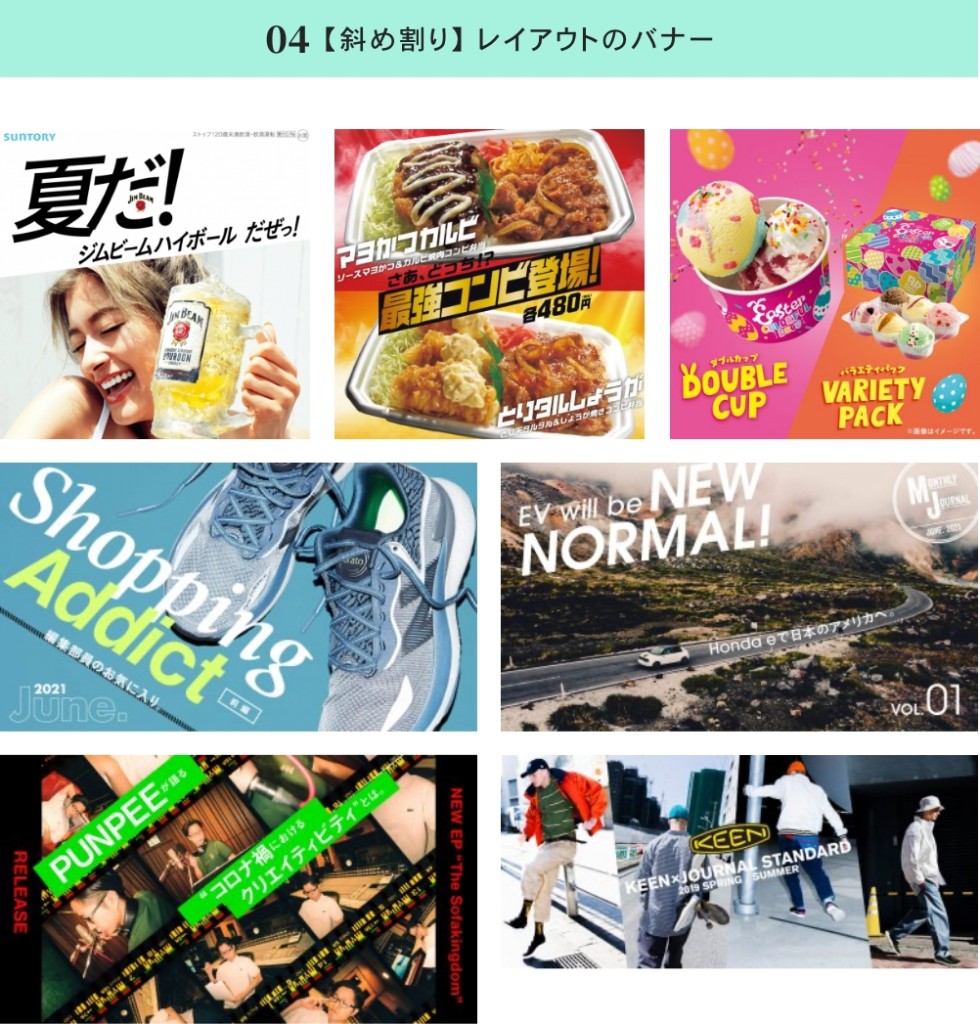
どのバナーも動きが出ています。スポーツや乗り物などのバナーでも多く使われています。

画像引用元「Banner Matome」「BANNER LIBRARY」

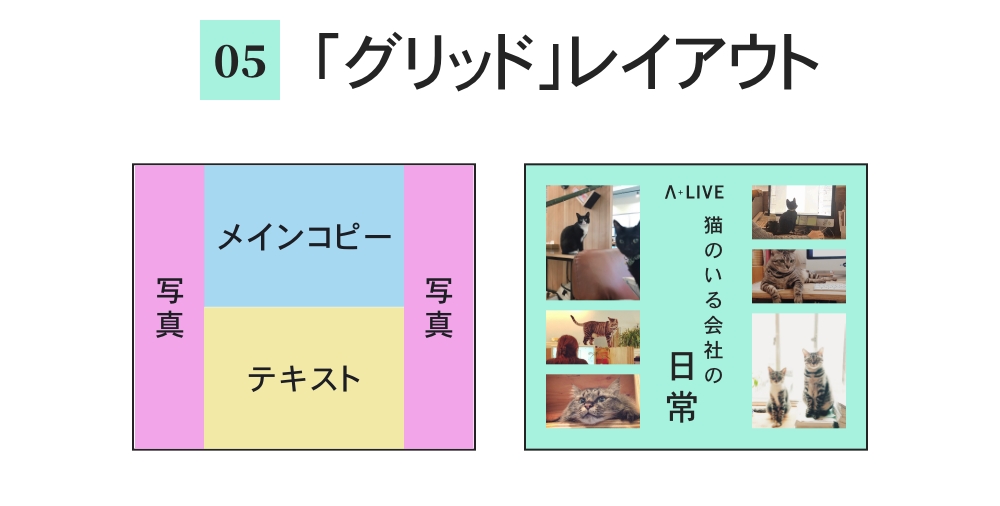
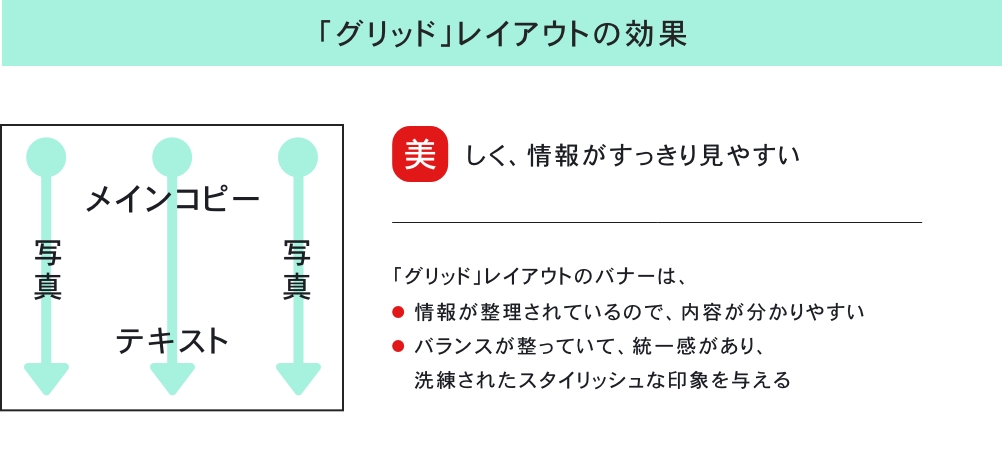
基本的には他の分割スタイルと同じように、ブロックで分けるレイアウトです。
全てのコンテンツを四角の中に収めることで、スッキリとまとまったバナーに仕上がります。

情報がハッキリと分かれているので、内容が理解しやすいので利便性が高いです。
バランスの取りやすいレイアウトなので、ノンデザイナーでも扱いやすいと思います。
入れるコンテンツの配置のパターンを決めて、余白感を統一すると、よりクオリティの高いデザインになります。
写真を多く使う場合に適しているので、アパレルのバナーなどに多く使われています。

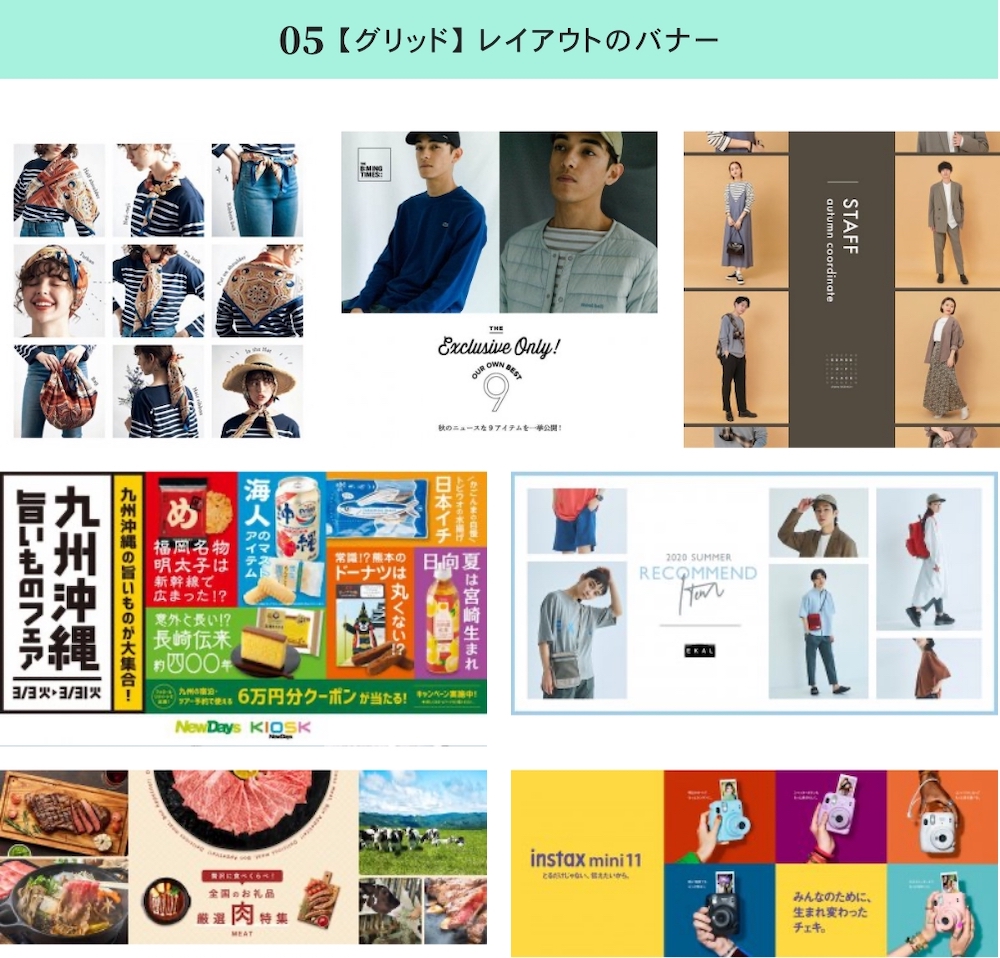
画像引用元「Banner Matome」「BANNER LIBRARY」
今回は初心者向けとして、取り入れやすいバナーのレイアウトを5つご紹介しました。
それぞれ、どんな効果や適しているケースを、詳しくご紹介させていただきました。
ブログのアイキャッチや、YouTubeのサムネイルなどにも使えるので、ぜひ参考にしてみてください。
前職の広告代理店では業務委託を担当。社内外とのやり取りや管理、リーダーとしてマネジメントを行っていたが、制作に携わりたいという思いから独学でスキルを身につけ、自社運営サイトのコーディング業務を担当するようになる。 東京の専門スクールを卒業後、インハウスデザイナーとして制作、アクセス解析や広告など運営部分にも触れる。
その後業界を3年離れたが、ブランクを埋めるために職業訓練校で1からWEBの知識を学び直す。 アライブのクライアントへ寄り添い、本質的な問題解決に取り組む姿勢に魅力を感じ、入社。 理論とセンスを兼ね備えたデザイナーを目指し、日々勉強に励んでいる。
