
MA(Pardot)を分かりやすく5レンジャーで表現すると?【アラートブルー編 後編】
Marketing Blog マーケティングブログ

Writer萩原 麻衣
Designer / Project Manager

こんにちは!デザイナーの萩原です。
今回のブログテーマは、同じチームで働いている私の先輩にあたる三林さんから頂戴しました!
先輩が普段考えている「デザインのノウハウ」について、私が先輩からもらったテーマを噛み砕きながらブログにするという新企画です。
今回は基本のデザイン道場〜レイアウト編〜について。
新人デザイナー向けでもあり、ちょっとしたチラシなどを作らないといけない!という状況になってしまったお客様向けでもあります。
「見やすいデザイン」「わかりやすいデザイン」には必ずルールがあります。
見る人の目線を意識してデザインするコツを三林と萩原の2人でお伝えします!

▼結論
もう結論から言っちゃいましょう。
– 文字が横組みなら左上 → 右下
– 文字が縦組みなら右上 → 左下
これを徹底的に意識するだけで見やすいデザインになります!
視線の動きを意識することで、ユーザーに見せたい情報を見せたい順番に見せるようにコントロールすることができます。
また、ユーザーに無意識に正しい順序を導くことができるようになるので「ユーザーにとって優しいデザイン」にできます!
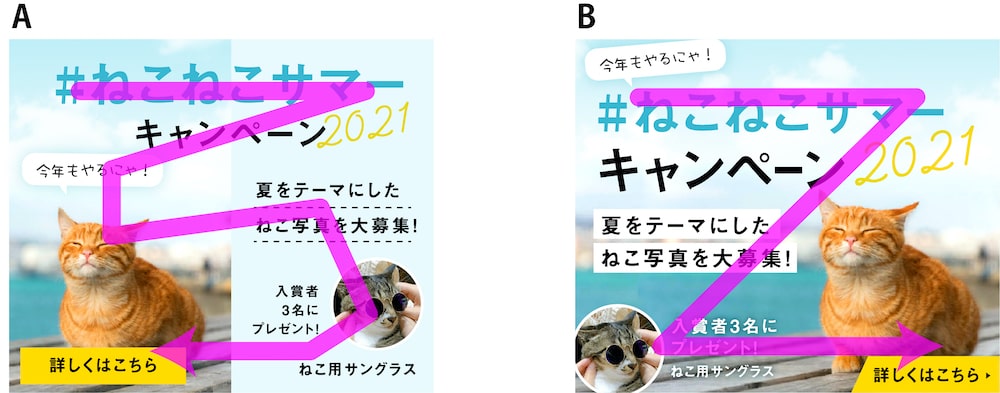
たとえば以下の画像、どちらが読みやすいでしょうか?

皆さんがこの画像をみた時の目線の動きを予想したものがこちらです。

Aは目線の動きが複雑になり、
Bはすんなりと情報が入ってきたのではないでしょうか?
なぜそう感じるのかについて、ご説明します。

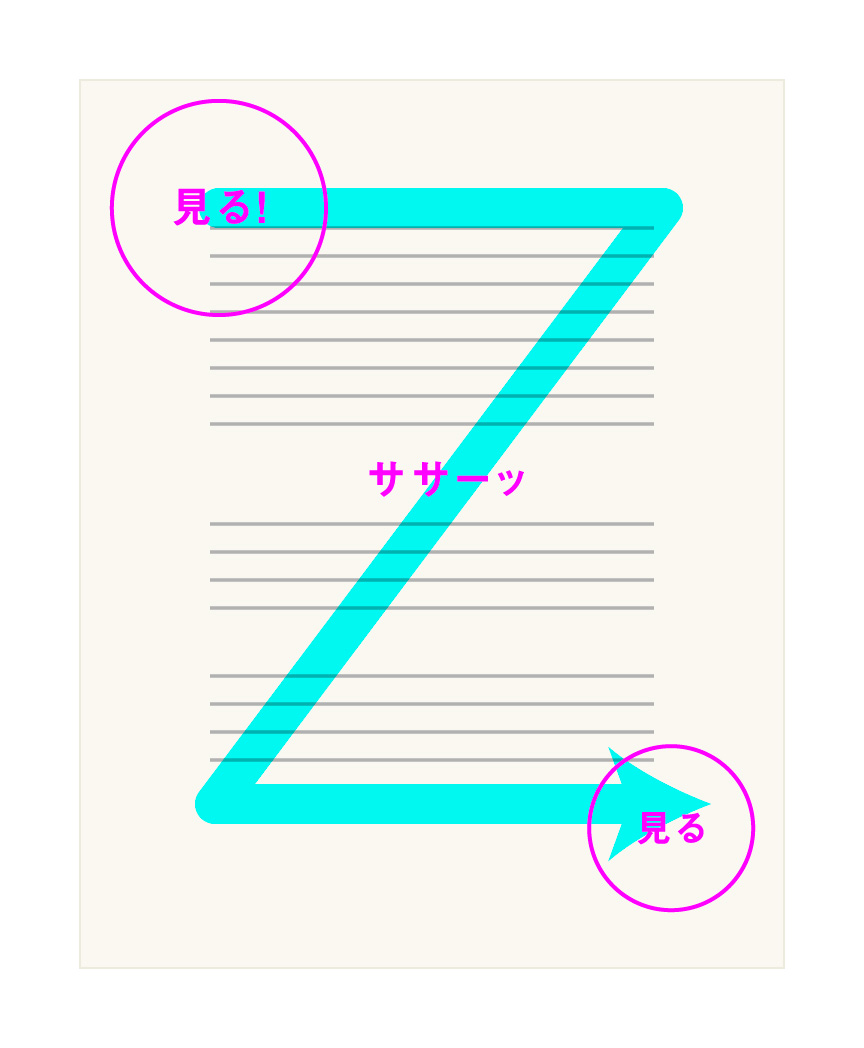
Z型は横組みの文章を読む時の視線の動きです。
チラシ、文字が横組みのパンフレット、看板などに一般的に使われます。
さきほどの「ねこねこサマーキャンペーン」のバナーBは、このZ型に基づいて作られていたわけですね!

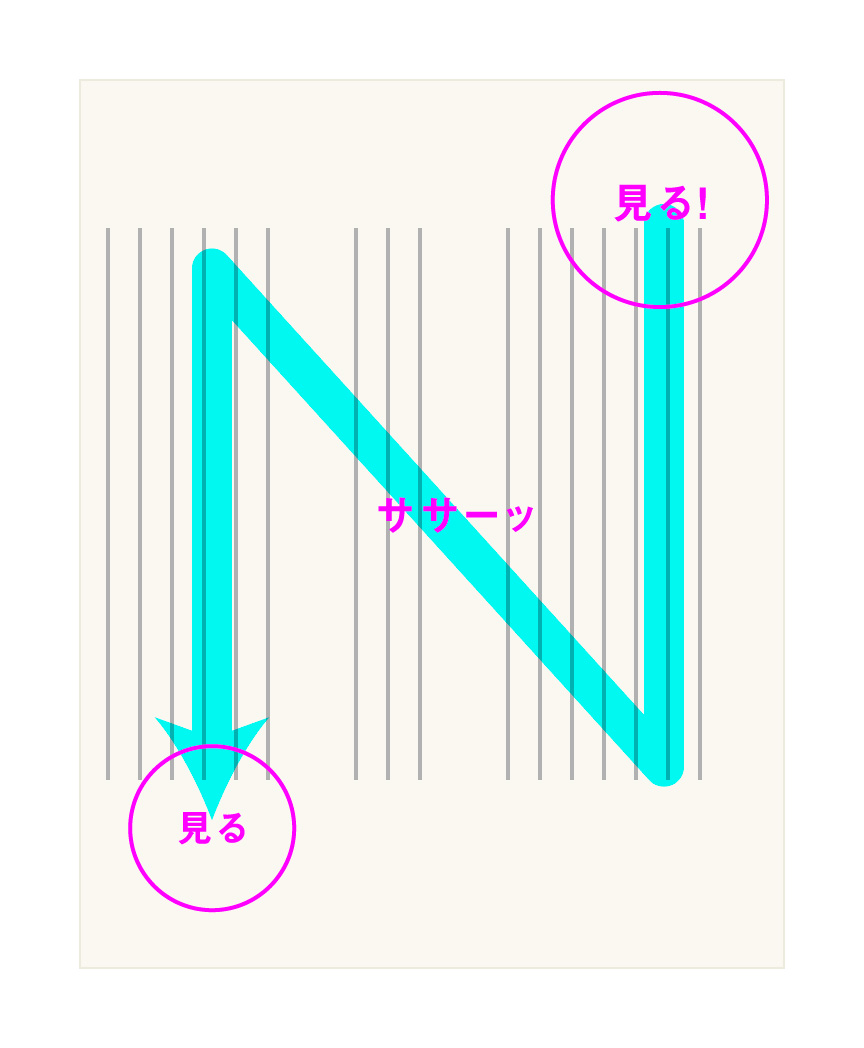
N型は縦組みの文章を読む時の視線の動きです。
(マンガ、小説、ファッション雑誌も多くはこれ)
マンガはセリフの流れが違和感なく読めるように、このN型(右上 → 左下)に沿って、フキダシの位置やキャラクターの顔の向きなどの配置がものすごく工夫されています。
次に読むセリフはここか、と思った時に違うフキダシを読んで「ん?話が繋がらない…」と思ってしまうことってほとんどないですよね。
ぜひ、お手持ちのマンガを見てみてください!

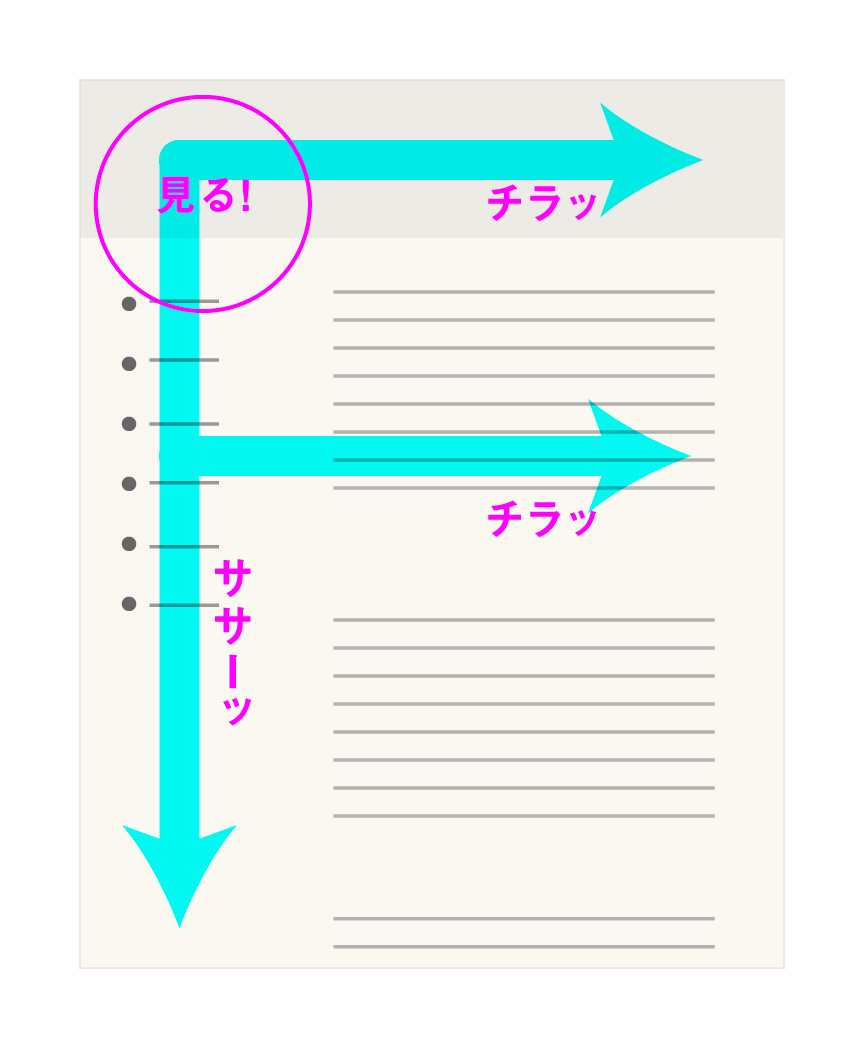
F型は主にWebサイトやブログを見るときの視線の動きです。
動きとしてはZ型に似ていますが、下に連続していきます。
たとえばWebサイトのように下にスクロール移動してざっと全体を流して見ながら、気になるものがあれば横にも視線を移動させるので、それを意識して情報を配置します。

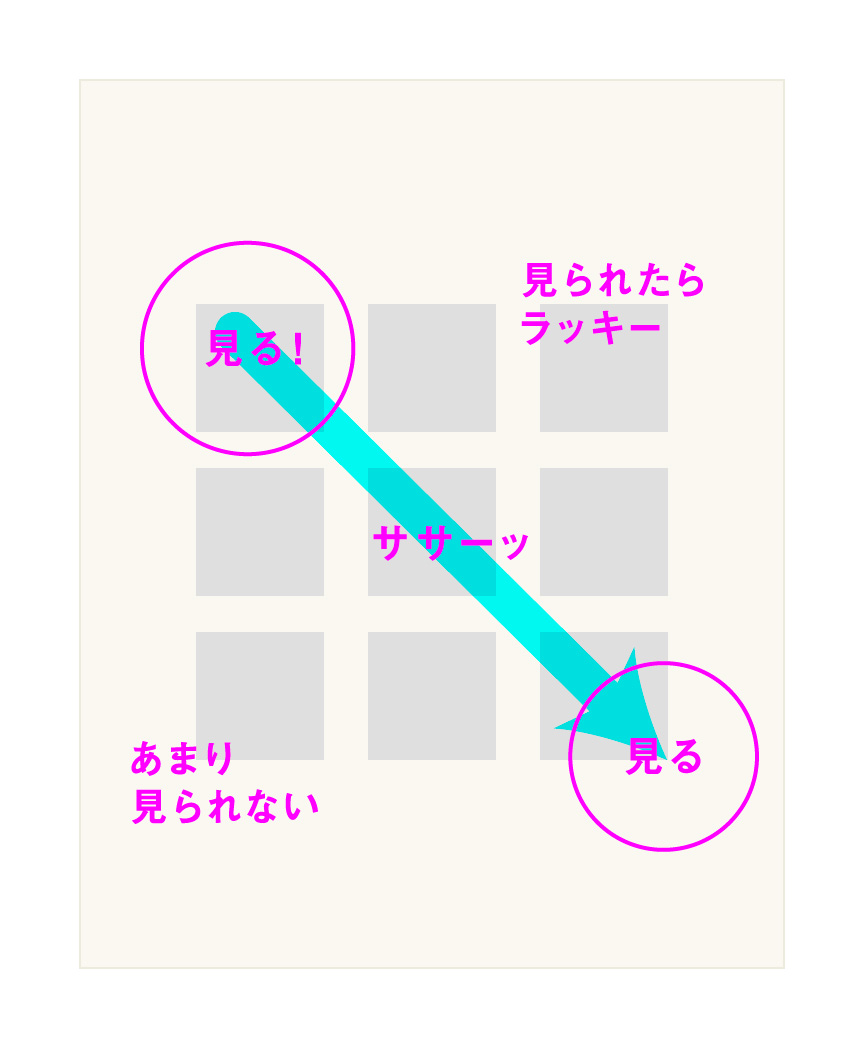
グーテンベルク・ダイヤグラムは同じ種類の情報が均等に配置されている時に、左上から右下に視線が動いていくという視覚の動き方のパターンです。
このレイアウトは稀なケースなので、おまけ程度にしておきます!
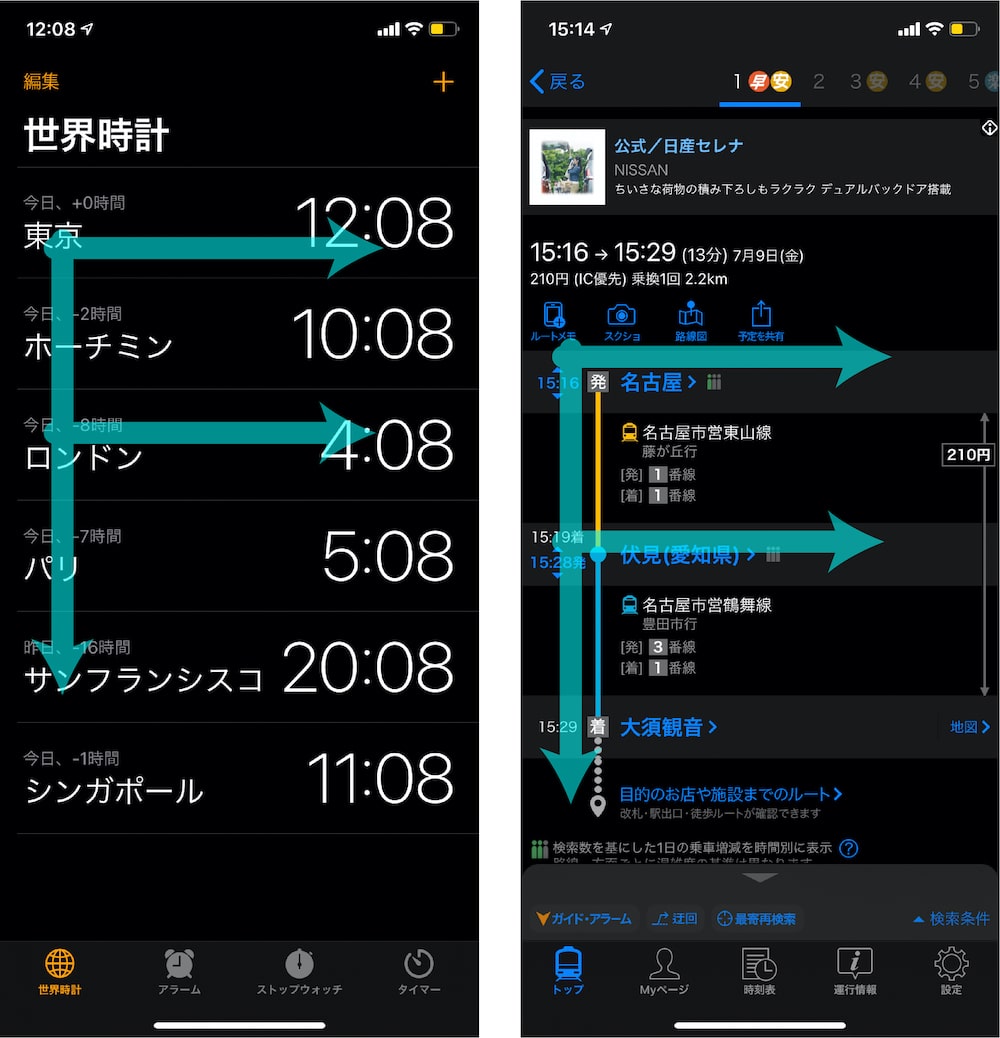
たとえば、iPhoneの時計機能や、乗り換え案内のアプリの画面。

この2つもF型に基づいてデザインされていますね。
では、もしも世界時計のレイアウトが左右逆だったら、どうでしょうか?

人間の視線は左 → 右の順番に見るので、
先に時刻がわかっても、「それがどこの地域なのか」という情報が遅れて入ってくるのは、少し見にくいですよね。
視線の流れに沿って
ユーザーが最初に求める情報から順番に配置することで、
伝えたい情報をスムースに受け取ってもらうことができます。
大きくは以下3つのポイント。
・視線の流れを徹底的に意識しよう。
・文字が横組みなら、情報の流れは左上 → 右下。文字が縦組みなら右上 → 左下。
・「ユーザが求める情報」から先に見せることで、わかりやすい画面づくりができる。
こちらを意識してデザインすると、グッとユーザー目線に立ったデザインになるので、施策の効果も出やすくなると思います!ぜひ、取り入れてみてくださいね。
今回、テーマをもらうことで私自身も改めて確かに、と思う部分が多くありました!
先輩デザイナーに聞いてみたシリーズを不定期で書いていこうと思います^^
執筆:萩原麻衣
企画構成・説明画像作成:三林真希
学生時代は舞台美術を専攻し、テレビや映画の美術セットの制作に携わる。学内・学外を通して空間的なデザインをしている中で平面的なグラフィックやWebのデザインにも興味を持ち、就職活動中にアライブに出会い入社。これまでに自分が学んできたものをWebに活かし新しいデザインを生み出したい。
