
導入企業急増中!WEB面接ツールのメリットとおすすめ10選
Marketing Blog マーケティングブログ

Writer中江 優伽
Designer

こんにちは!デザイナーの中江です。
私がちょっとしたデザインをするときに気を付けていることを紹介します。
今回はデザインの中にある「四角」に注目してご紹介します。
基本的なことですが、こちらを意識してデザインを作ると完成度が上がると思います!
基本的に守っていただきたいのが、この「中にもう一つ四角があると考える」ことです。
具体的に説明します。
例えばこんなふうにテキストを入れてみました。

これを見てみると、中に四角があるのがわかりますね。

実はこの四角形を守ってデザインを作成すると、きれいにデザインできるのです!
このルールは入れる要素が多くなっても同じです。
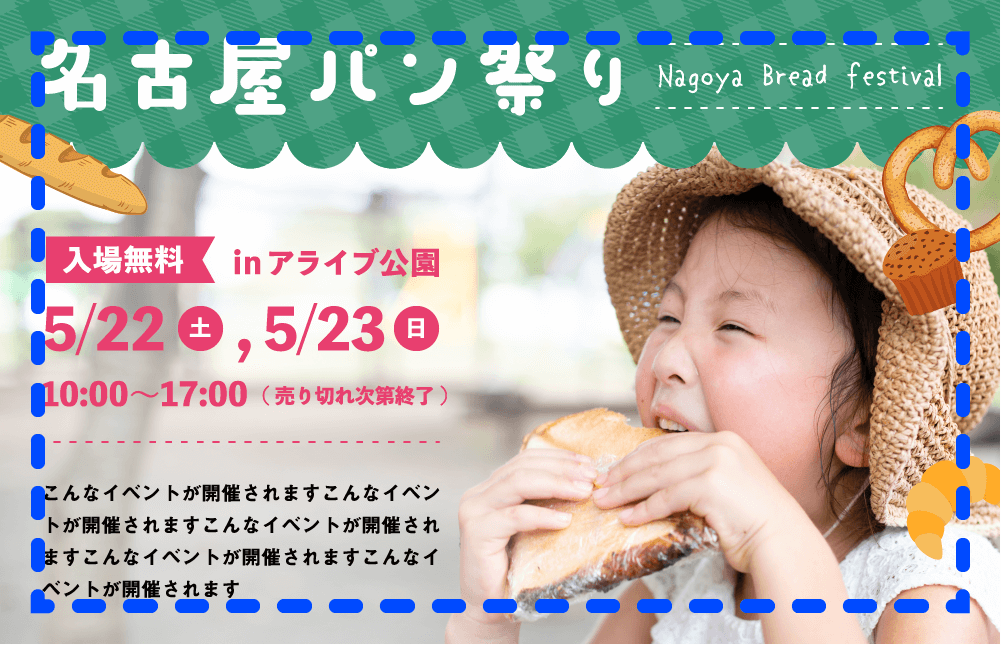
具体例として、架空のイベントの紹介画像を作ってみました。
↓
↓
↓

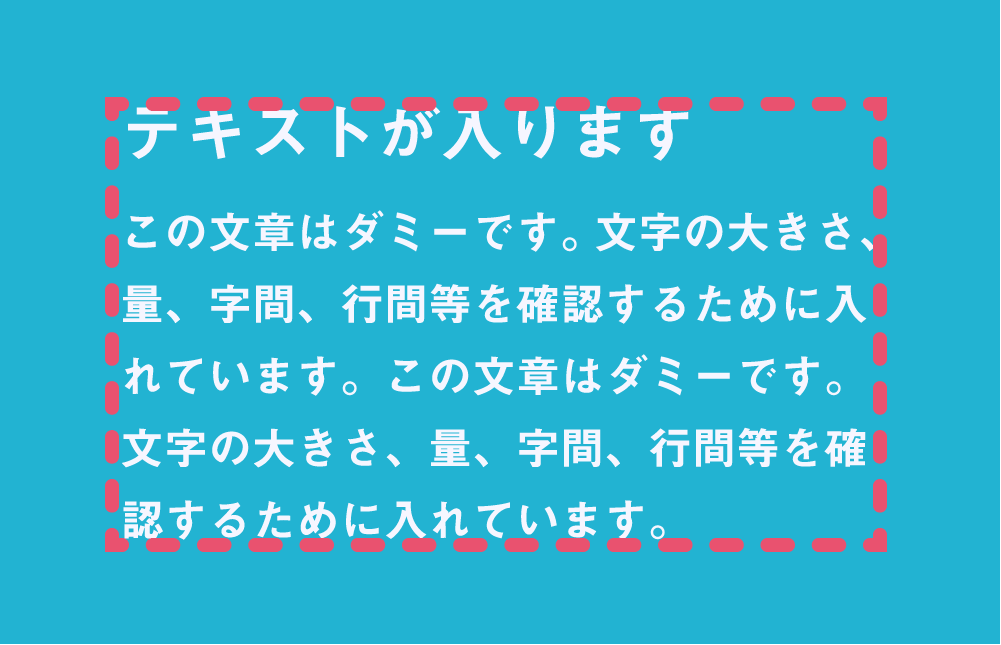
この中に四角があります。
ここですね!

大体上下左右に同じくらいの余白を設けていればきれいに見えます。
画面の中にもう一つ四角を作って、それに合わせて要素を配置するようにしましょう。
外側の四角に合わせることについては、みなさんわかったと思います。
ですが、ここ以外にもいろいろな四角をつくってあげると、さらにデザインがよくなります。
先ほどの画像で言うと、ここです!
↓

このように、要素を入れる時はなるべく四角になるようにすると綺麗に見えます。
外側の四角の内側に、さらに四角ができるよう揃えていくイメージです。
内側が四角になっておらずガタガタしていると、なんとなく散らかったような印象になってしまうので、気をつけてみてください。
ここまで「四角を守ろう!」という話をしてきましたが、
実は全てを四角のルールに当てはめてしまうとデザインが単調になってしまうことがあります。
そういった場合は、一部分だけ四角を無視してみましょう。
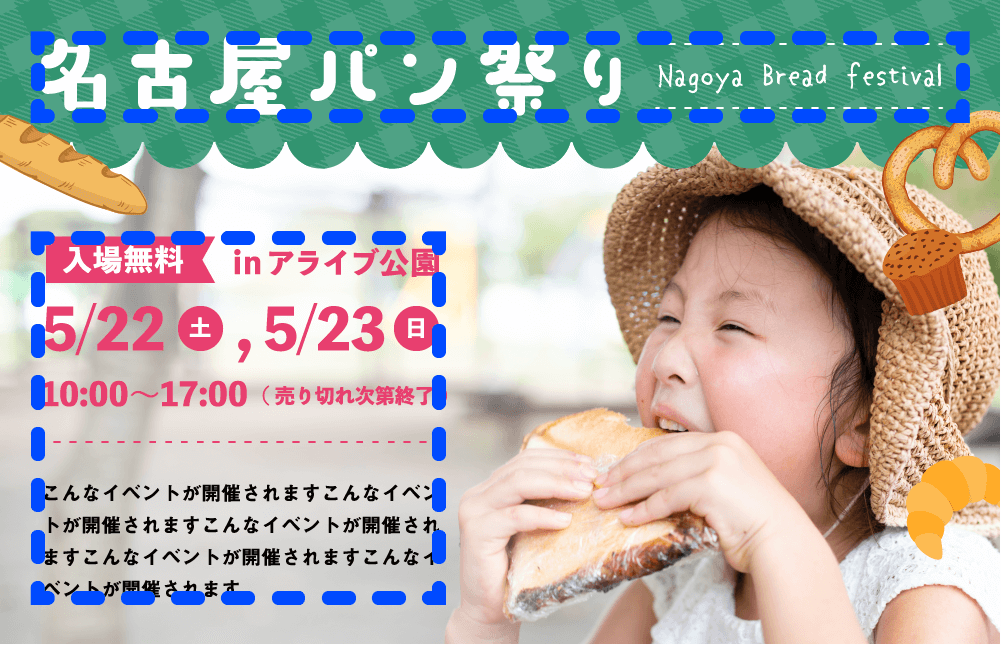
こんなかんじです!

タイトルの部分を斜めにしてみました。
さっきよりも画面に動きが出て、楽しそうな感じになったと思いませんか?
こんな感じで、一部分だけ四角を壊してみると良いデザインになったりします。
(ちなみに、この場合は外側の四角だけは守っていて、はみ出さないようにしています)
別パターンですが、外側につくっていた四角を無視して、「名古屋パン祭り」を画面の端に置いてみるのも面白そうですね。こんな感じです!
↓

外側に作っていた四角を無視して、画面端にくっつけてみました。
文字色も調整して、先ほどとはまた違った印象になりましたね。
四角のルールをマスターした方は、こんな感じで一部分だけ四角を無視することを試してみてください。
ですが、絶対に無視するところを作らないといけないわけではないです!
四角ルールを守っていればまとまって見えるので、それだけでOKの場合も多いです。デザインの雰囲気などを考えて取り入れてみてくださいね。
最後まで読んでいただきありがとうございました。
高校時代にデザイナーになることを決意し、予備校でデザインの基礎を学ぶ。大学ではメディアデザインを専攻し、映像やインスタレーション、グラフィックなど幅広いデザインに挑戦。就職活動中にアライブを知り、インターンを経て新卒で入社。見た目の美しさはもちろん、わかりやすさ、使いやすさにもこだわったデザインを目指す。デザインと共に、魅力的なライティングも身につけるべく日々取り組んでいる。
