
実は知らない!?イメージコピーとセールスコピーの違い
Marketing Blog マーケティングブログ

Writer中江 優伽
Designer

こんにちは。アライブ株式会社デザイナーの中江です。
最近、SEO対策としてサイトの更新が重要視されています。
⬇︎詳しくはこちらの記事をご参照ください
公開後のWebサイトがたくさん死んじゃってるお話
サイトの更新頻度を上げるとなると、自然と「更新するのは自社で!」となる会社が多いはず。
そんな時、ちょっとしたデザインスキルが必要になってくるかと思います。
素敵なサイトなのに、バナーやブログアイキャッチのデザインでがっかり…なんてことにならないよう、今回の記事を参考にしていただければ幸いです。
今回は特にバナーで必須であるテキスト、「フォント」についての基本をご紹介します。
「ゴシックと明朝があるのは知ってるけど、具体的にはどう違うの?」
「どういうときに使うべきなのか分からない!」
そんな風に思っている方も多いはず。
ぜひ、参考にして見てください。

ゴシック体の特徴は、縦横の太さが均等で基本的にウロコが無いこと。
(ウロコとは、線の端にある三角形の装飾のことです)
装飾性のないシンプルな見た目で、視認性に優れたフォントです。
遠くから見ても視認性が高いため、「看板や地図などの案内するもの」「プレゼン資料」などに向いています。ですが、長文の読みやすさでは、明朝体に劣ります。
そのため新聞など印刷物では、見出しのみに使われています。
基本的にパッと目を引きたい見出しや、一番目立たせたい文字に使うのがおすすめです。
上記の印象があげられます。(あくまで一例です)
イベントの楽しさや、ワクワクするイメージを伝えたい場合に適していますよ。

線の太さに強弱がある日本語フォント。
基本的に、縦線に比べて横線が細いです。
筆で書いたような書体で、線の始まりや終わりにウロコがあります。
レポートや、小説などの長い文章に使っても読みやすく、疲れを感じさせません。
インパクトで目を引きたい場合には、ゴシック体に劣ります。
上記の印象を与えます。
落ち着いたリラックスな雰囲気や、日本を連想させる物に使うと良いでしょう。

ゴシック体の中でも、丸くて可愛らしい印象のフォントを選びました。
子供っぽくて、楽しそうなイメージが伝わるかと思います。

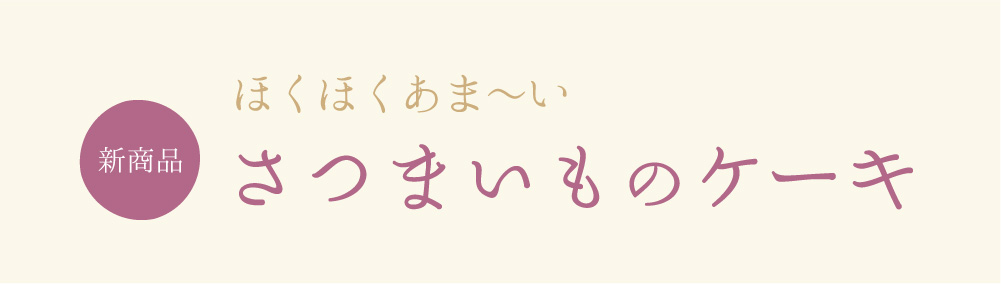
細めの明朝体を選びました。
女性が好き&優しい味がしそうですね。
ゴシック体と比べると、少し値段が高そうにも感じます。

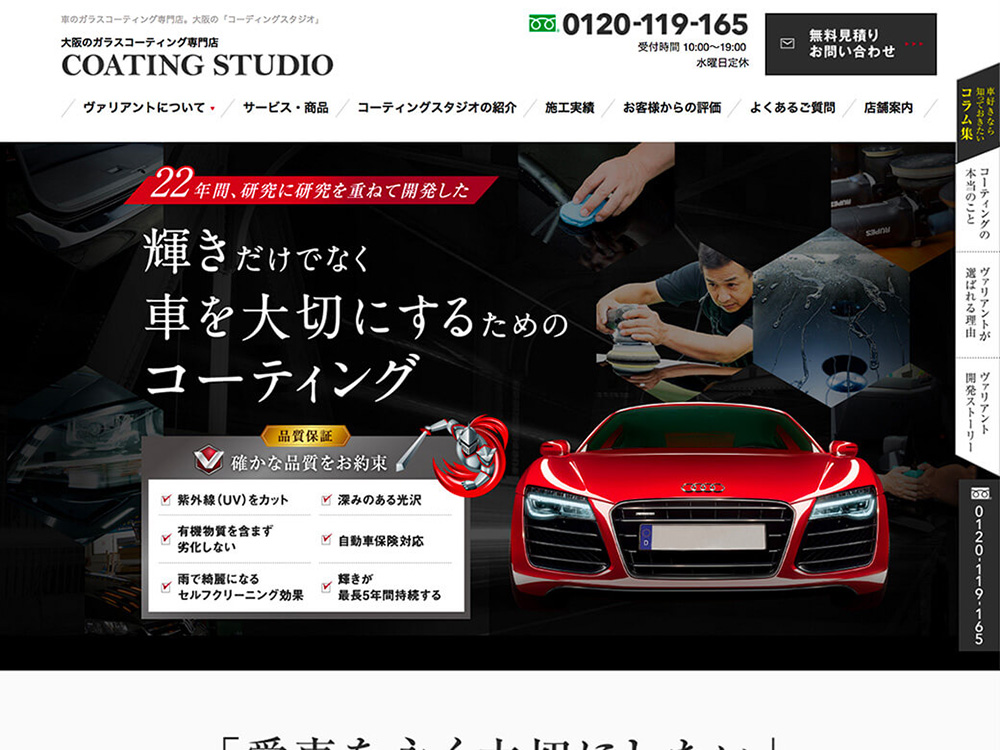
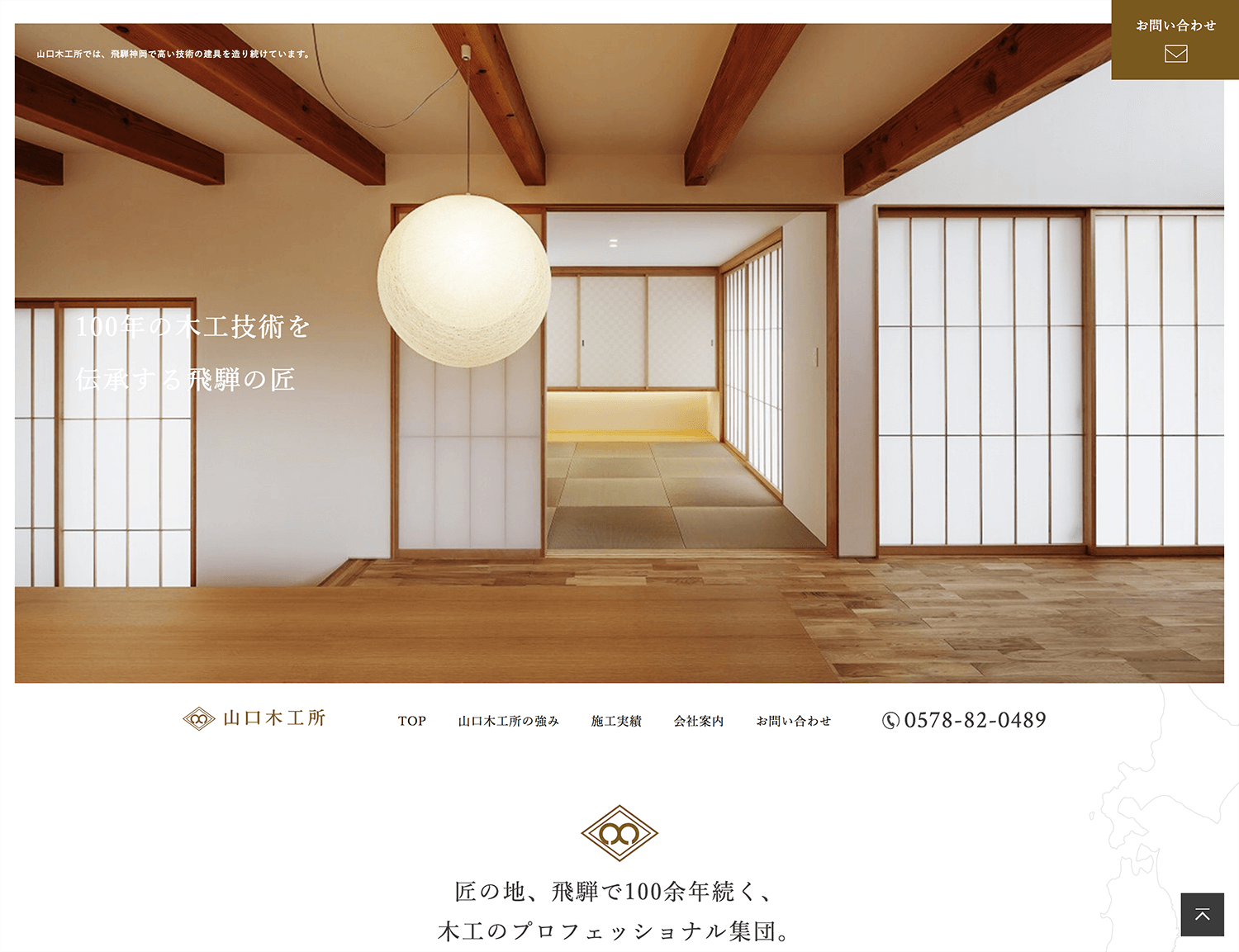
メインビジュアルに明朝体を使うことで、高級感のある雰囲気に仕上がっています。
信頼できそうな印象を与えるデザインです。

明朝体を使うことで、和のイメージと高級感が表現されています。
歴史のある会社であることを感じさせますね。

太いゴシック体を使うことで、パッと目を引くデザインになっています。
目立たせたいワードを太くすることで、流し見しただけでも内容が頭に入ってくるようになっています。

ゴシック体を使用した、楽しそうな印象のサイトです。気軽に始められそうな雰囲気も伝わってきます。
イラストと組み合わせることで、一目で内容を理解しやすいデザインになっています。

たくさんのフォントを使いすぎて、なんだか落ち着かないですね。
一つの単語のフォントを変えるのは、やめておいた方が無難です。
フォントを複数使う場合は、2.3個に止めるようにしましょう。

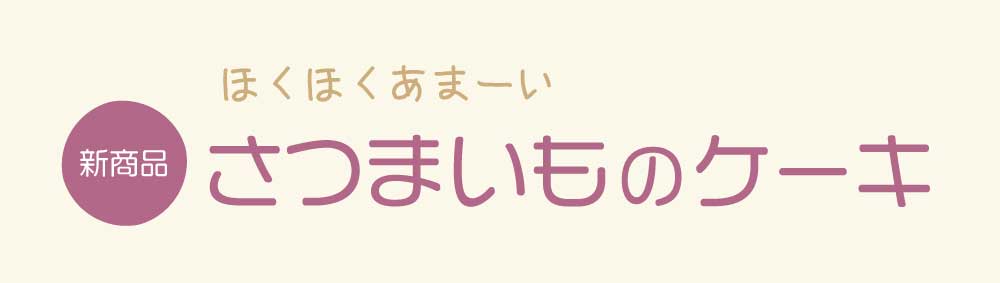
辛そうな見た目になってしまいました。
本当にほくほく甘いのかな?と不安になってしまいます。
この画像は極端な例ですが、どのフォントが素敵か、面白いかではなく、言いたいことが伝わるのはどのフォントか?で選ぶようにしましょう。

時々見かける比率が変えられた文字。
少し伸ばしただけでチープな印象を与えてしまうので、絶対に比率は変えないようにしましょう。
どんな時に、どんなフォントを使えばいいのか、なんとなくイメージできましたか?
一番良くないのは、「なんとなく」で選んだフォントを使ってしまうこと。
何を表現したいか、しっかりと整理して使用するフォントを選んでくださいね。
適切なフォントを選んで、サイトをどんどん更新していきましょう!
高校時代にデザイナーになることを決意し、予備校でデザインの基礎を学ぶ。大学ではメディアデザインを専攻し、映像やインスタレーション、グラフィックなど幅広いデザインに挑戦。就職活動中にアライブを知り、インターンを経て新卒で入社。見た目の美しさはもちろん、わかりやすさ、使いやすさにもこだわったデザインを目指す。デザインと共に、魅力的なライティングも身につけるべく日々取り組んでいる。
