
SNSという“ 繋がりの場 ”に企業はどう向き合うべきか?企業SNS運用の心持ち
Marketing Blog マーケティングブログ

Writer中江 優伽
Designer

こんにちは!
アライブ株式会社、デザイナーの中江です。
今回は画像のリサイズについてお話したいと思います。
WEBサイトをお持ちの会社様は、ご自身でブログやイベントページの更新を行っている場合も多いですよね。
その更新の際に、「画像は大きほど画質がいいよね?なら画質が良い方がいい!」と、むやみに大きい画像をアップしてしまっていませんか?
確かに、画質が悪い写真よりも綺麗な写真の方が魅力的。
でも、もしかしたら不要な大きさかもしれません。
大きすぎるサイズの画像のアップを続けていると、サイトがどんどん重くなってしまうため、画像はリサイズして掲載しましょう!
では、適切な大きさの画像にリサイズするにはどうすればいいのか。
Photoshopなどの画像編集ソフトを持っていない方でもできる方法を教えます!
ぜひご活用ください。
まずは、どの大きさに合わせたら良いのかを調べましょう。
WEBサイトの一番大きく画像が載るページで調査してみてくださいね。
(ブログなど大抵の場合は、詳細ページが一番大きく表示されます。)
※画像をクリックして拡大表示して見れるようにしたい場合は注意が必要です。
この機能を使う場合はリサイズしてしまうとそれよりも大きい画像で表示されません。
クリックしても大きくならない、意味のない機能になってしまいます。
この場合はクリックした後の大きさ(拡大時の大きさ)を基準にリサイズしてください。
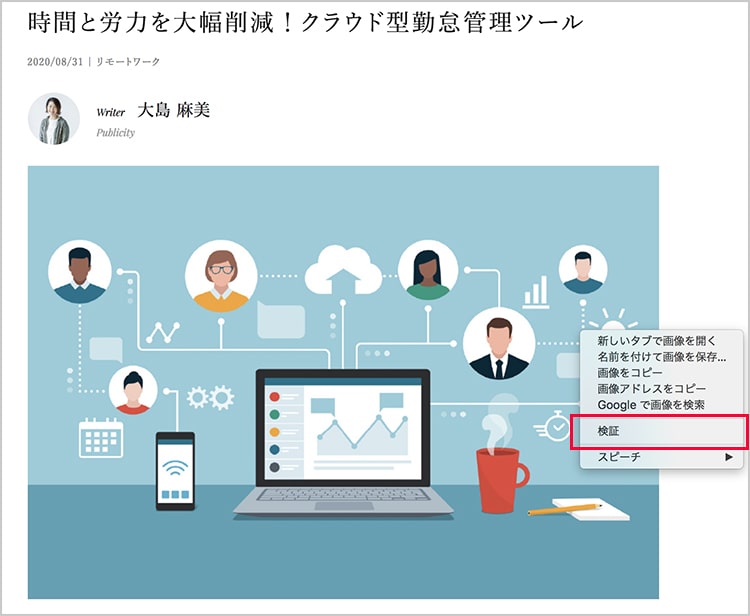
それでは例として、弊社ブログでの画像サイズを調べてみましょう。

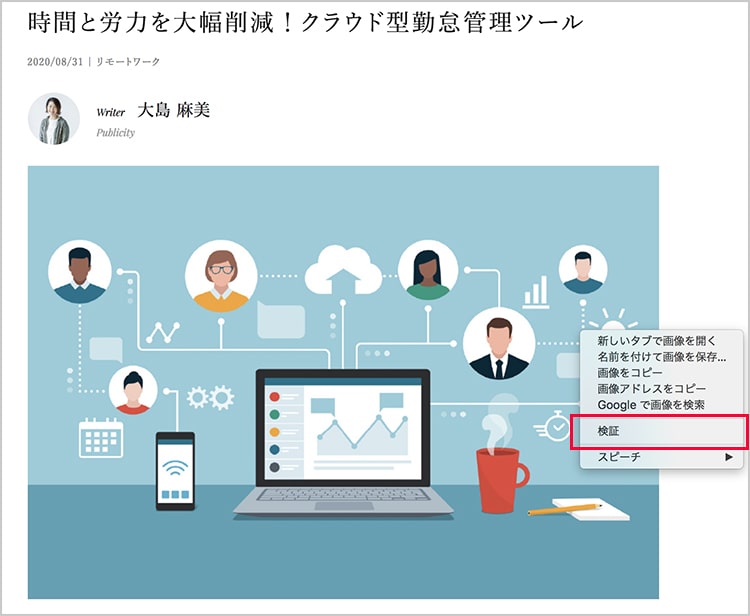
1.画像の上で右クリックし、「検証」をクリックします。

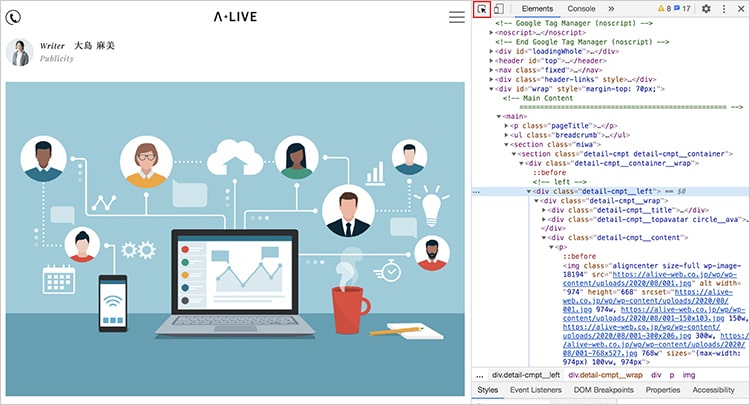
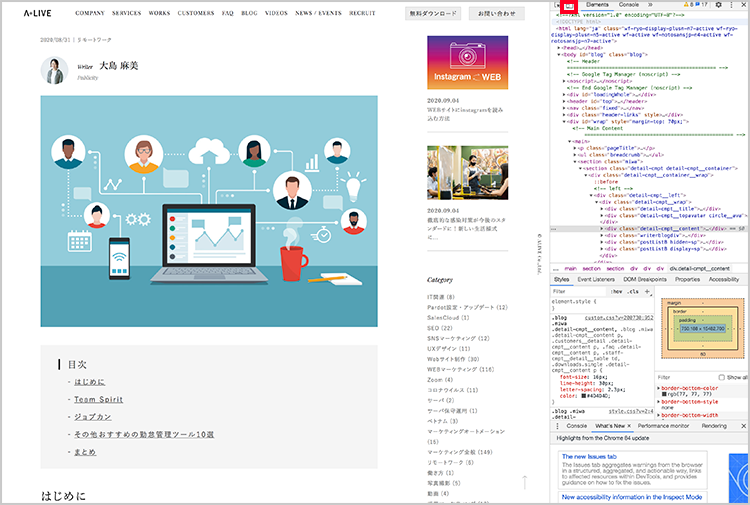
2.ソースコードが表示されます。
その左上部分に、矢印のマークがあるので、クリックします。

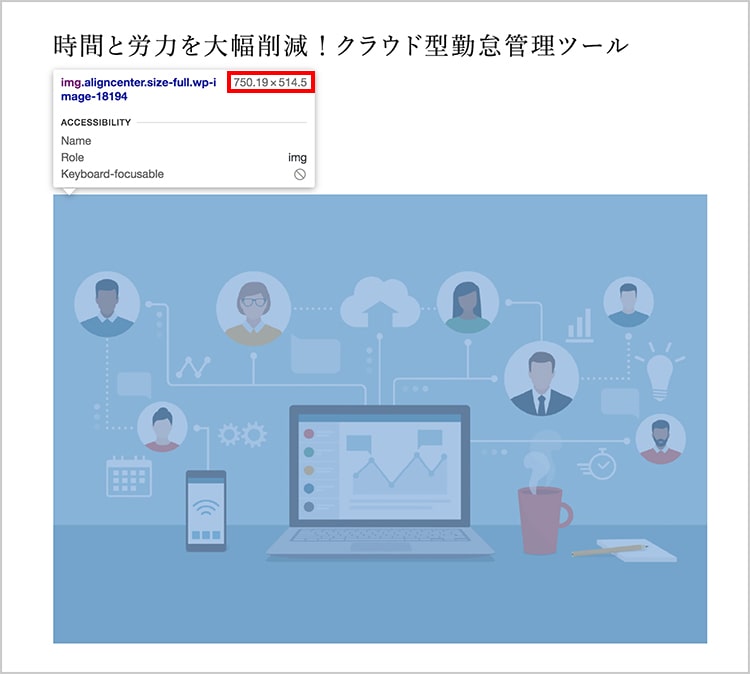
3.その状態で、画像にカーソルを合わせると、細かな情報が表示されます。
その中でも、右上に表示されているのが画像サイズです。
今回は 横が750.19 縦が514.5 ということですね!(なんだか半端な数字ですが…)
※注意点
レスポンシブサイトは、見ているウィンドウの大きさで画像の表示サイズが変わります。
小さいウィンドウで確認している場合は、画像も小さく表示されるため、画像の表示サイズを正確に調べる時には、フルスクリーンで確認してください。

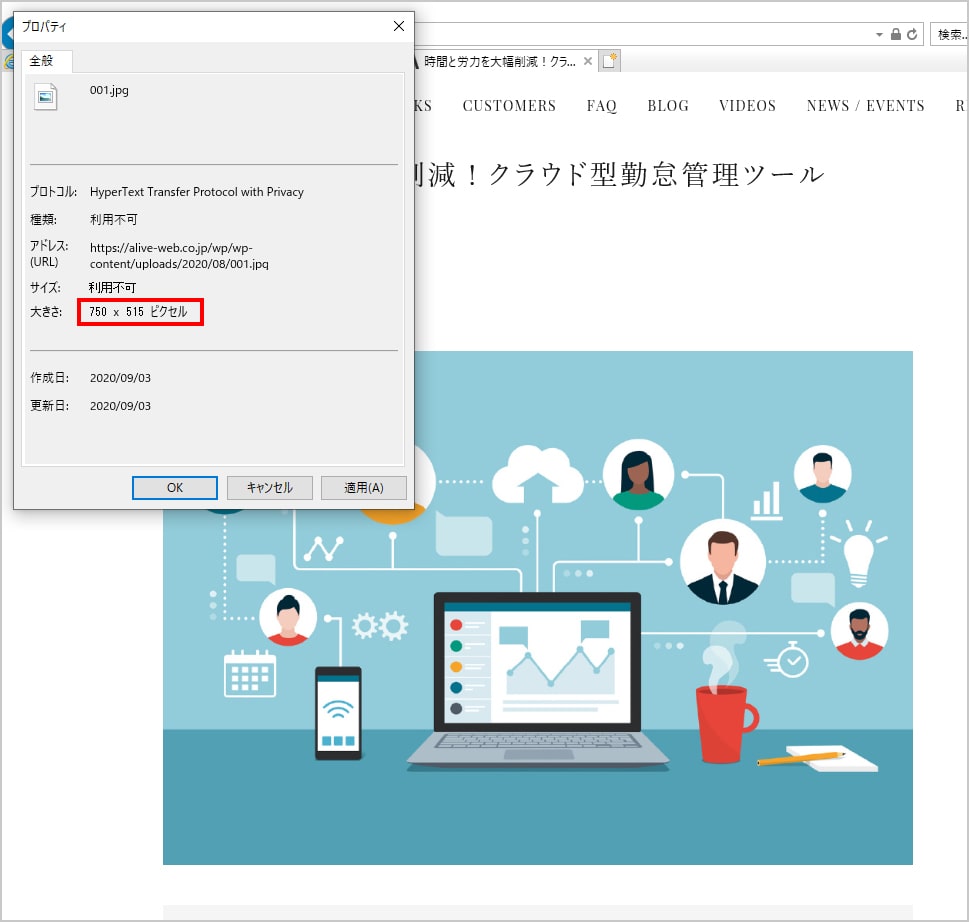
1.画像の上で右クリックし、プロパティを選択します。

2.大きさが確認できます。
今回は横 750 px 縦515ピクセルですね!
最近はスマホユーザーが多いため、WEBサイトの閲覧もスマホが中心のものも多いです。
特にBtoCのサイトでは、スマホでの閲覧が多い傾向がありますね。
「うちのサイトはほとんどのユーザーがスマホでサイトを閲覧している!」と言う場合はスマホを基準に画像サイズを決めてしまいましょう。
Google chromeでの調べ方を紹介します。

1.先ほどと同じように、右クリックを押して「検証」を選択します。

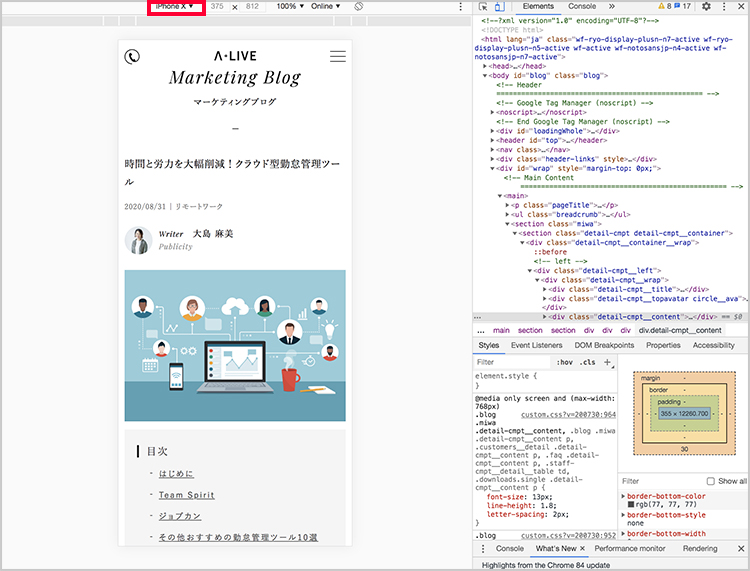
2.スマホのマークを押します

3.スマホ表示に切り替わりました!
上の部分で、スマホの種類を変えることも可能ですよ。
最新のデータではありませんが、iphone11が出る直前では、iphone7のシェア率が一位とのことでした。
今回はiphone7を基準にして見てみましょう。

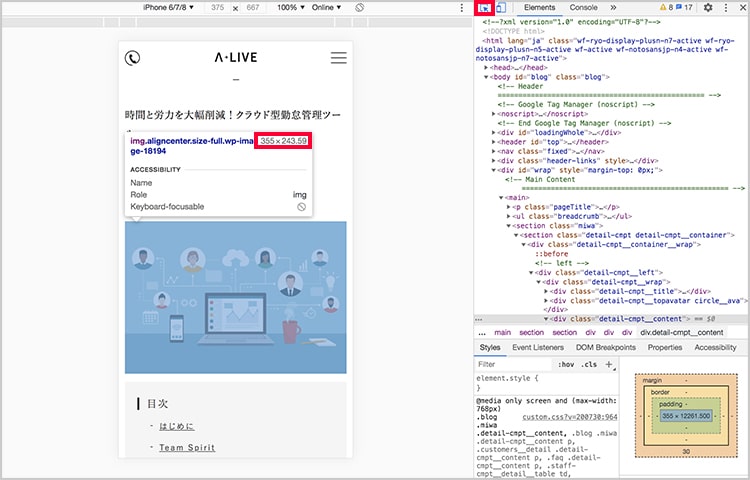
4.PCの時と同じように、矢印のマークをクリックし、画像にホバーするとサイズが表示されます。
今回は横355 縦243px のようです!
ただここで注意してほしいのが、スマホ用の画像は2倍サイズで作成する必要があるということです。
最近のスマートフォンはレティーナディスプレイが採用されており、解像度が高いので、普通にこの大きさで作成してしまうとボヤけて見えてしまいます。
つまり、今回の場合は 355 × 2 =710 で、横幅710pxの画像を用意する必要があるということですね!
Windowsでのスマホ画像サイズを調べるのは、複雑であるため割愛させていただきますが…。
iphone7の画面幅は375pxですので、750pxで画像を用意すれば画像サイズが足りない場合もありませんし、オーバーしすぎることもないのでスマホを優先する場合は750pxを基準にして良いと思います!
それでは、実際に画像サイズを変更していきましょう。
すでに画像加工ソフトを持っていらっしゃる方は、そちらで編集可能です。
持っていらっしゃらない方は、WEBサービスを利用してみましょう。
ILOVEIMGというサイトをご紹介します。
使い方は簡単です!

「画像を選択」ボタンを押すか、画像を画面にドラッグ&ドロップします。
(複数の画像をドラッグ&ドロップして、一気にサイズを編集することも可能です)

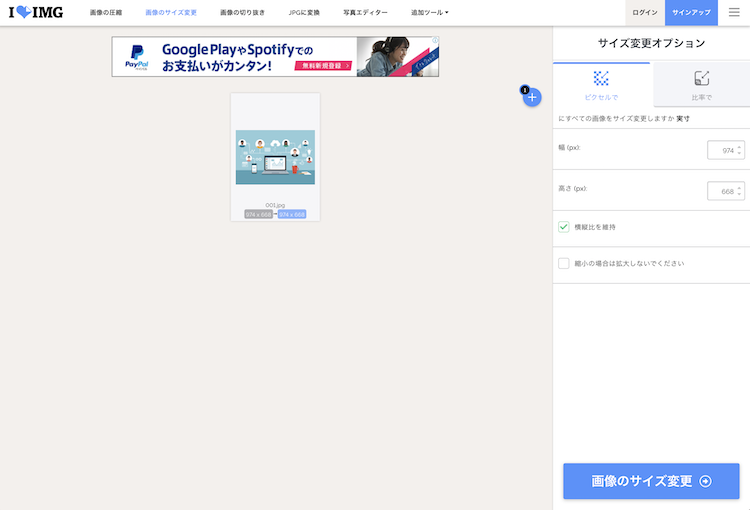
画像編集画面に変わります。
ブログの画像で比率が指定されていない場合は、横の大きさを合わせましょう。
幅(px)に先ほど調べた750と入力します。
※「縦横比を維持」のチェックを外すと、画像が潰れてしまうので、外さないでください

「画像のサイズ変更」ボタンを押したら完了です!
ダウンロードボタンをおしてダウンロードしてください。
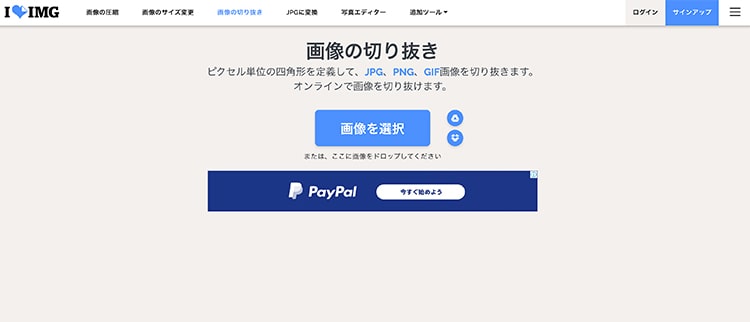
画像を切り抜いてから使いたい!という場合は同サイトのサービスで、簡単に切り抜きができますよ。
よかったら試して見てください。
https://www.iloveimg.com/ja/crop-image
先ほどの作業で、大きすぎる画像ではなくなったはず。
でも、実はまだ画像を軽くできます!
同サイトの「画像圧縮」を試してみましょう。
先ほどと同じ手順で、画像を圧縮できますよ。
https://www.iloveimg.com/ja/compress-image
※画像によっては、圧縮すると劣化が目立つこともあります。
その場合は、画像圧縮は行わなくて良いと思います。
WEBサイトでは「読み込みの速さ」も重要視されます。
読み込みが長すぎるサイトは、それだけでユーザーの離脱・直帰に繋がってしまうため、画像の大きさには気をつけていきましょう。
画像をリサイズした場合は、上書き保存をしてしまわないように注意してくださいね!
元の画質の良い大きい画像が、必要になることもあるかもしれません。
(印刷物を作成する場合は、画質の良い写真が必要になりますよ!)
今回は画像のリサイズの話でした。
ありがとうございました。
高校時代にデザイナーになることを決意し、予備校でデザインの基礎を学ぶ。大学ではメディアデザインを専攻し、映像やインスタレーション、グラフィックなど幅広いデザインに挑戦。就職活動中にアライブを知り、インターンを経て新卒で入社。見た目の美しさはもちろん、わかりやすさ、使いやすさにもこだわったデザインを目指す。デザインと共に、魅力的なライティングも身につけるべく日々取り組んでいる。
