
「未経験者が数ヶ月でデザイナーになれる」は本当?
Marketing Blog マーケティングブログ

Writer中江 優伽
Designer

こんにちは。アライブ株式会社 デザインチームの中江です。
今回はWEBサイトの基本をお伝えしたいと思います。
WEBサイトをみていただく際、様々なデバイスで確認できる特性上、発生してしまう差異があります。
それを知らないままWEBサイトを確認していただくと、違和感を感じる場合があるかもしれません。
そのようなことの無いよう、WEBサイトの仕様についてぜひ知っていただきたいです。
印刷物と違い、WEBサイトはデザインによって閲覧する環境ごとに改行の位置が変わる場合があります。
例えば、大きいモニタで確認した場合と、小さなモニタで確認した場合では違うところで改行がされるのです。


これはブラウザの幅でも同じ現象が起こります。
「なんだか変なところで改行されてしまって、気になる…」という場合は、ブラウザ幅を変えてみることで、快適に文章を読むことができるかもしれません。
「ブラウザ幅を変えても、改行の位置が変わらない!」という場合は、横幅が固定されています。
その場合は、テキストの量や大きさなどで調整できるので、変更してみましょう。
チラシやパンフレットのデザインに慣れているお客様などから「改行の位置はどんな時でも揃えてほしい」という要望があったりしますが、Webサイトの特性上それは難しいのです。
改行を絶対に揃えるも頑張ればできなくはないのですが、それを行うとSEOなどに弱くなるサイトになったり、制作費がとても高くなったりしますので、「Webと紙は違うもの」と認識して、改行の位置が変わることを受けていく方が良いと思います。
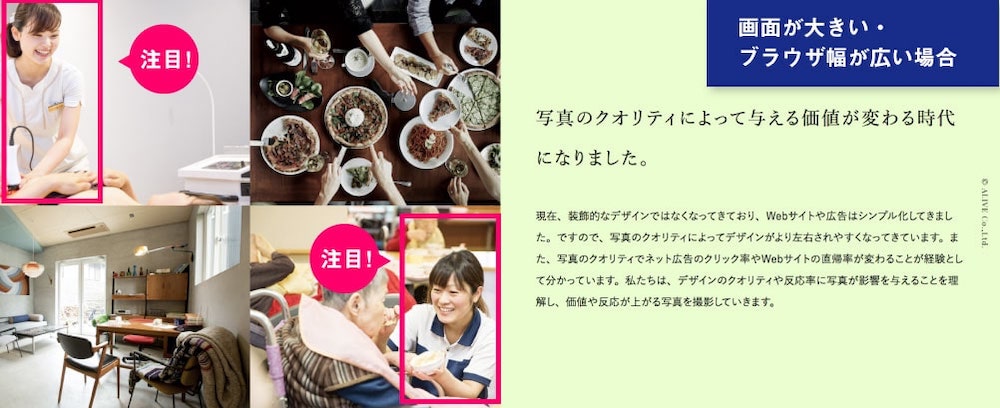
例えば、ブラウザ幅によって写真の大きさが変わる場合、写真の一部が隠れてしまう場合があります。
弊社サイトで見ていただくと、ブラウザの幅を狭くした場合、人物が少し隠れてしまいます。


これは、「閲覧する人によって画面の幅が違うことへの対応」によって起こる現象です。
もしブラウザの幅が狭いのにWebサイトのレイアウトが変わらなかった場合、画像もテキストも両端が切れてしまい見にくくなるので、画面幅に合わせてWebサイトも可変した方が親切になります。
そのときに写真が全く切れないように画面を合わせていくと、文字のエリアの幅がどんどん小さくなっていきます。
そのため文字を読ませるために画面を可変させようとすると写真側のトリミングを変更していくことになるので、このような現象になります。


意図を持って画像の幅が変わっているので、バグではありません。
しかし、あまりにも画像が隠れてしまうのであれば、使用する画像の変更などをしたほうがいいかもしれませんね。
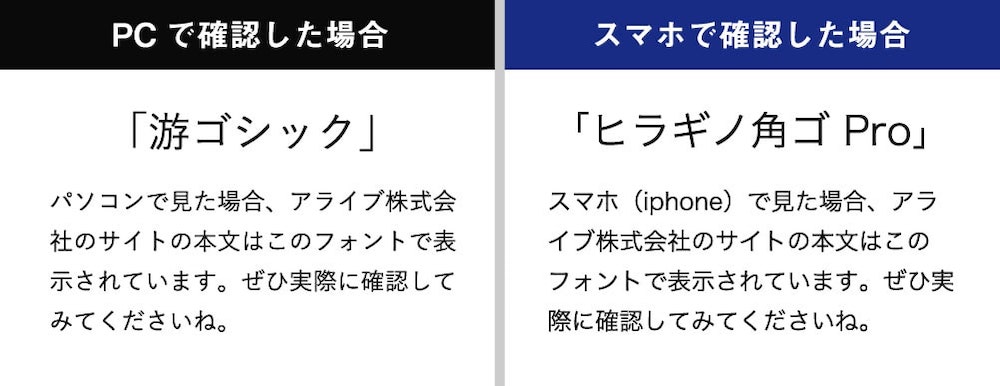
フォントは使用するパソコン、スマホやブラウザに依存し、入っていないフォントは表示されません。
そのため、別のフォントが表示される場合があります。
その場合は、「ブラウザによって見た目が全然違う!」ということを防ぐために、似たフォントを表示するように設定しています。
例えば弊社サイトで使用しているフォント「游ゴシック」はスマホでは表示されないため、PCで見た場合は本文は「游ゴシック」、スマホ(iphone)で見た場合は「ヒラギノ角ゴ Pro」が表示されています。

色の表示はお使いのディスプレイに依存するため、色が若干異なって見える場合があります。
特に、薄い色を使っている場合は、ディスプレイによっては見えなくなってしまうこともあるので、薄すぎる色は使用を避けるなどの注意が必要です。
私たちが制作しているWEBサイトは、どの環境で見た場合でもなるべく違いが出ないように努めています。
ですが、様々な環境で見ることができるという特性上、全ての環境で完璧に見えるように整えることが難しい場合があります。
とはいえ、多くの方に最適な状態でサイトを閲覧して欲しい気持ちは変わりません。
改善したい部分・疑問点がございましたら、お気軽にご相談くださいませ。
高校時代にデザイナーになることを決意し、予備校でデザインの基礎を学ぶ。大学ではメディアデザインを専攻し、映像やインスタレーション、グラフィックなど幅広いデザインに挑戦。就職活動中にアライブを知り、インターンを経て新卒で入社。見た目の美しさはもちろん、わかりやすさ、使いやすさにもこだわったデザインを目指す。デザインと共に、魅力的なライティングも身につけるべく日々取り組んでいる。
