
常時SSL未対応のサイトは要注意!ブラウザの警告や検索順位に影響も
Marketing Blog マーケティングブログ

Writer三林 真希
Lead UX Designer / Project Manager
こんにちは!アライブの三林真希です。
デザイナーならではの目線で、お役立ち情報をお届けします。
==================================
今回のテーマ:
広報担当者に伝えたい!
誰でも今日から使えるデザインTips【初級編】
==================================
様々なクライアント企業様とお付き合いを続けているなかで、Webサイト内のバナー制作やチラシ制作など、デザインが必要になった際に
「予算がないから自社でデザインします」
と言われることがあります。
そんな時、個人的には「パートナーとして役に立てなかった。無念!」という気持ちではあるのですが、良いデザインであれば、別に、アライブにご依頼いただかなくても良いと考えています。
ただ、仕上がったものを目にして、失礼ながら
「あ〜〜〜〜〜〜」と思うことがあります。
・読みにくい…
・世界観が企業ブランドに合ってない…
(みずからブランド力を下げてしまっている…)
・もっとこうすれば、見た目が良くなるのになあ…
などなど、悔しい気持ちに……。
というわけで、今回は「予算がないから自社でやります」の時に参考にしていただけるような、デザインのコツをお伝えしたいと思います。
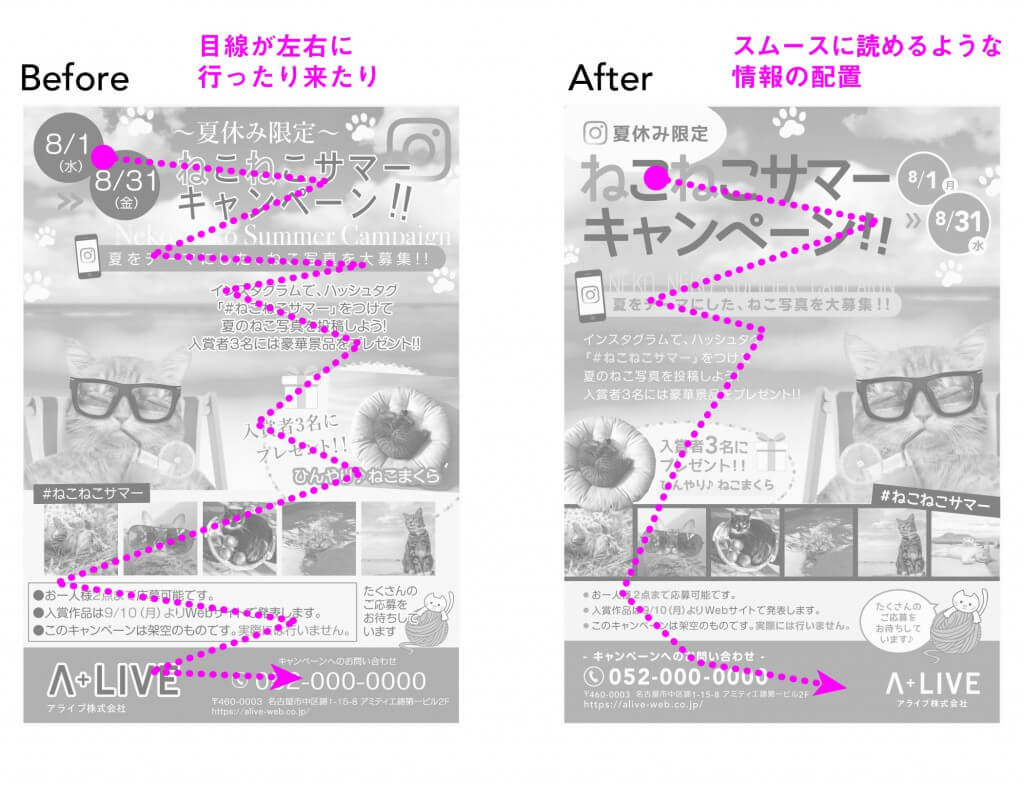
こちらは、チラシのサンプルです。



初級編ですので、あえて大きく変えずに「ととのえる」「まとめる」などの、ちょっとしたコツだけをお伝えできるように仕上げました。
※内容はすべて架空のものなので、ツッコミを入れないようにお願いします(笑)。
なんといっても、まずはガイドを作るところから始まります。用紙サイズの内側に線を引き、その中に情報をおさめていくようにしましょう。A4サイズであれば、8mm〜1.5cmほど内側にガイドを作るといいですよ。余白を大きくするほど、ちょっとリッチな感じになります。今回はA4サイズで内側8mmの位置にガイドを引きました。
 ガイドに合わせながら情報をおさめます。周りの余白はとても大事です。
ガイドに合わせながら情報をおさめます。周りの余白はとても大事です。
Afterのデザインでは、ほとんどの文字情報を左に寄せて揃えています。
わたしは「左寄せマジック」と呼んでいるのですが、レイアウトに悩んだら、とりあえず情報を左に寄せるとまとまるんですよね。
これには理由があって、人間の目の動きは一般的に「左上から右下に流れる」という特性があると言われています。だから情報は「左から」始めると、読みやすく、理解しやすくなります。

↑ 左上から見始めるので、左上には日付よりもタイトルを配置するほうが安定します。
文字や線、写真など、オブジェクトの周りにある上下の余白・左右の余白を均一にすると綺麗に見えます。
オブジェクトは何となく配置するのではなく、ガイドに合わせたり、周囲の余白を揃えたりすることを意識していると、配置するべき場所が自然に見えてきます。
プロのデザイナーはこれを無意識にやっていますので、すべてのオブジェクトに「なぜそこに配置されているのか」という理由を持っています。
文字や線、写真などのオブジェクト同士が「ギリギリくっつくか、くっつかないか」の配置は、見る側に苦しい印象を与え、雑な仕上がりに見えてしまいます。余白はできるだけ、たっぷり確保しましょう〜。


Beforeのデザインは色数が多く、オレンジ、ネイビー、グリーン、イエローなどを似たような比率で使っているので統一感がなく、バラバラな印象です。
一方、Afterは色数を絞っており、オレンジをメインカラーにして、アクセントにイエローを使っています。
背景のブルーに対して、オレンジやイエローは対極の色相なので、メリハリを出しやすい組み合わせです。また、オレンジ × イエローは色相が近い色同士なので、なじみやすく、全体に統一感を出せています。もしもオレンジ× 黄緑だったら、もっと変な感じになっていたでしょう。今回はねこが持っているジュースもオレンジとイエローなので、特に相性がいいですね。
このように、まずはメインカラーを決めて、似ている色同士の組み合わせをするのがおすすめです。昔はわたしも様々な色を使いたくなってしまって、とりとめのないデザインをしていました。ここはグッと我慢して、思い切って色を統一してみましょう!
<ご注意>
微妙に異なるで色も「1色」とカウントします。オレンジはオレンジでも、赤みのオレンジと黄みのオレンジを使うなら「2色」になります。できるだけ1色に統一しましょう。
混ぜてもいいんですけど、かなりレベルが高いです。明朝体かゴシック体か、どちらかに統一することをおすすめします!
一概には言えませんが、初級編ということで簡単に分類すると、大抵の場合はエレガントなデザインなら明朝体、ポップなデザインならゴシック体を選ぶと良いかと思います。
パソコンにはいろいろなフォントがあって、あれもこれも使いたくなってしまいますよね。でも、ここもグッと我慢して、使うフォントを絞りましょう。
わたしのおすすめは、基本的には日本語用フォント2つ、英数字用フォント1つです。
・日本語1:タイトルや見出しに使うフォント(多少特徴があっても◎)
・日本語2:本文に使うフォント(読みやすさ重視でプレーンなもの)
・英数字:日付や電話番号
紙面の情報量やデザインによって変わりますが、基本的にこの3つを基準に選ぶと良いと思います。
文字を目立たせたり、読みやすくするために、文字に輪郭線をつけることがありますよね(袋文字と言います)。これは、うまくやらないと、とても安っぽいデザインになってしまうので注意が必要です。できることなら使わないほうがいいと思っているほどです。


袋文字はどんな場所に配置しても可読性が保持されるので、ラクです。でも、その代わりに「品(ひん)」を失いがちです。安易に袋文字に逃げずに、どうすれば読みやすくなるかを考えてデザインすることをおすすめします。

情報量が多い場合は特に、要素の強弱を意識する必要があります。どれも似たような大きさで配置されていると、雑然とした画面になってしまいます。
ただ、デザインしている本人は、メリハリがないことに気がつきにくいです。
タイトルやメイン写真などは、「ちょっとやりすぎかな?」と思うくらい大きくしたほうが、全体がまとまりやすいですよ。

ちょっとした工夫で、仕上がりのクオリティが変わります。ぜひ、試してみてください。



ある程度レイアウトができていても、デザインの良し悪しは「細部の仕上げ力」で左右されます。
今回は初級編でしたが、すぐに使えて身になる情報をお伝えしたつもりです。普段の業務で、ぜひ使ってみてくださいね!
(デザインTipsシリーズで連載にするかどうか悩んでいますので、参考になった!という方はご意見いただけるとうれしいです。)
アライブでは10年以上デザイナーとして活躍。制作物のディレクションからデザイン、ライティングまで幅広く対応できることを強みとし、複雑なことや難しいサービスを分かりやすく、かつ魅力的に伝える表現に定評がある。「クライアント企業の広報・マーケティング担当になったつもりで」をモットーに、お客様と二人三脚で情熱をもって取り組んでいく。
